- August 28, 2025
- Mins Read
PMSuperButton is a powerful UIButton coming from the countryside, but with super powers! 😎



An easy way to create custom and complex buttons with custom attributes, directly added to the iOS Interface Builder, very easy to integrate into every project!
Top 100 Coolest Super Powers:
- Edit everything directly from storyboard or code 😏
- Change border color, width
- Customize the corner radius
- Set a gradient background
- Edit everything about the shadows: color, opacity, offset
- Animations when the button is highlighted 🤗
- Animations when the button is selected
- Ripple tap effect, where you can edit ripple color and ripple speed (like a Google Material button) 😮
- Toggle functionality
- Image View content mode and alpha
- Touch up inside closure 🤠
- Loader 🤜🤛
- Swift 3, 4 and Swift 5 support
- and much more
How it works
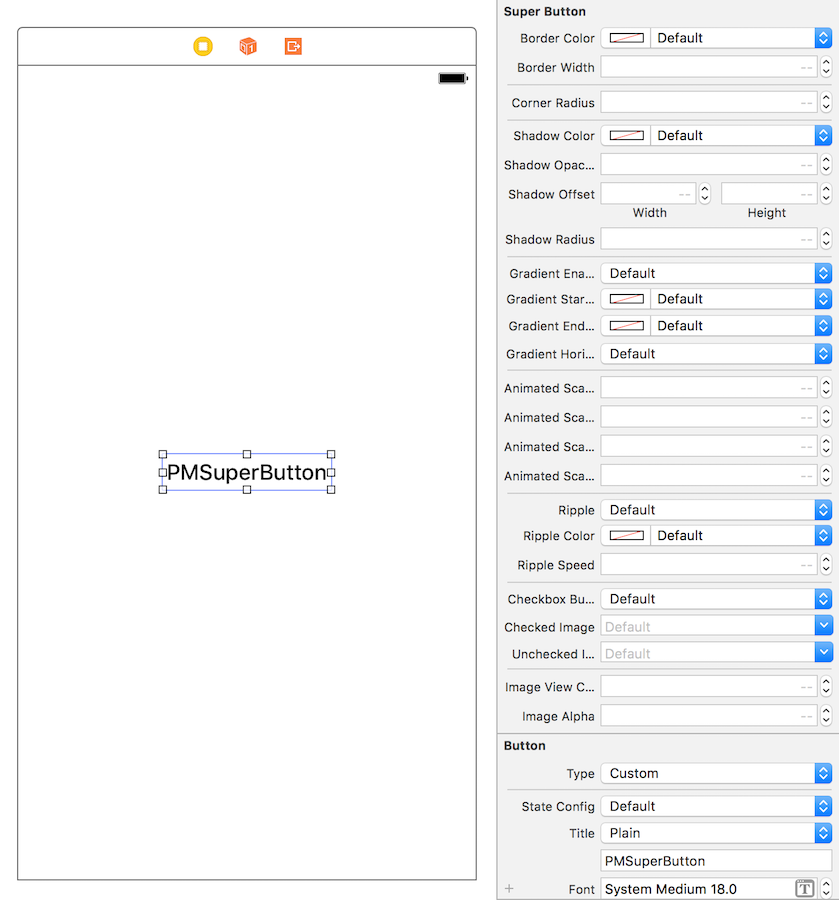
The library allows you to use all the features of standard UIButton with a lot of new cool features, customizable from Storyboard or from code.

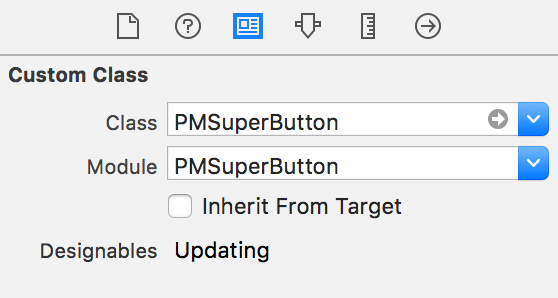
First of all, drag & drop a new UIButton inside your view controller in storyboard, then set the UIButton class to PMSuperButton:

That’s it! Now you are ready to customize your PMSuperButton from the Attributes Inspector of Interface Builder.
How to use Touch Up Inside closure
IBAction or addTarget() with #selector? No thanks, we have a closure for this:
myButton.touchUpInside {
print(“This button was pressed!”)
}
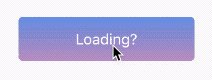
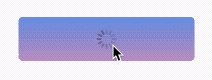
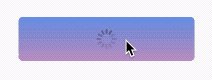
How to show the loader indicator
//Pass `false` to disable user interaction while loading is showed
myButton.showLoader(userInteraction: true)
//Hide loader
myButton.hideLoader()
Requirements
- iOS 8.0+
- Xcode 10+
CocoaPods
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
To integrate PMSuperButton into your Xcode project using CocoaPods, specify it in your Podfile:
source ‘https://github.com/CocoaPods/Specs.git’
platform :ios, ‘8.0’
use_frameworks!
pod ‘PMSuperButton’
Then, run the following command:
$ pod install
Carthage
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthage
To integrate PMSuperButton into your Xcode project using Carthage, specify it in your Cartfile:
github “pmusolino/PMSuperButton”
Run carthage update to build the framework and drag the built PMSuperButton.framework into your Xcode project.
Manually
- Download and drop
/Sourcesfolder in your project. - Congratulations!
Swift compatibility
-
If you use Swift 5 or higher, you can use the latest release.
-
If you use Swift 4, you can use the release 2.2.0.
-
If you use Swift 3, you can use the release 1.0.0.
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...




