- August 28, 2025
- Mins Read
This framework allows you to select a date by presenting an action sheet. In addition, it allows you to add actions arround the presented date picker which behave like a button and can be tapped by the user. The result looks very much like an UIActionSheet or UIAlertController with a UIDatePicker and some UIActions attached.
Besides being a fully-usable project, RMDateSelectionViewController also is an example for an use case of RMActionController. You can use it to learn how to present a date picker other than UIDatePicker.
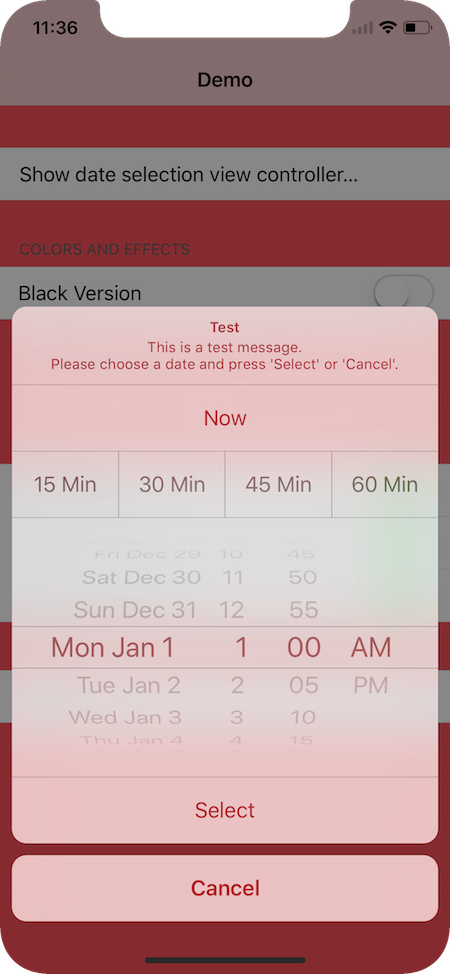
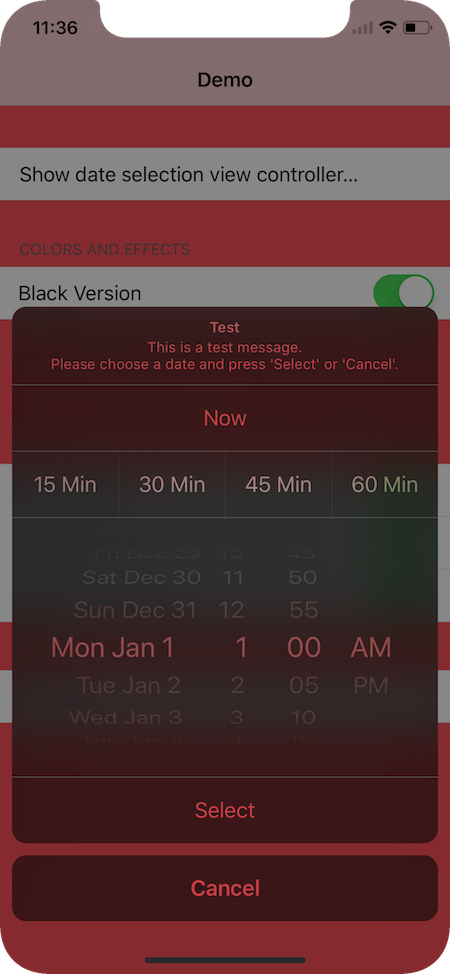
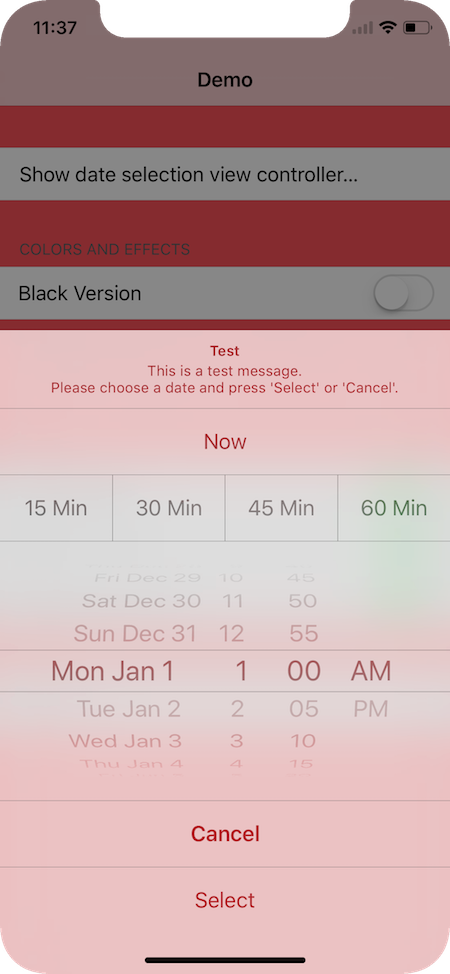
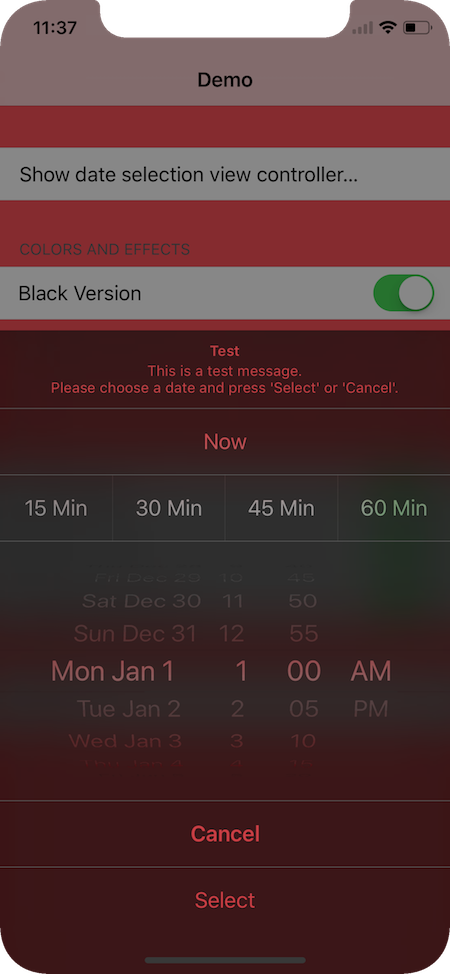
Screenshots
Protrait
| White | Black | Sheet White | Sheet Black |
|---|---|---|---|
 |
 |
 |
 |
Demo Project
If you want to run the demo project do not forget to initialize submodules.
Installation (CocoaPods)
platform :ios, ‘8.0’
pod “RMDateSelectionViewController”, “~> 2.3.1”
Usage
For a detailed description on how to use RMDateSelectionViewController take a look at the Wiki Pages. The following four steps are a very short intro:
- Import
RMDateSelectionViewController:
#import <RMDateSelectionViewController/RMDateSelectionViewController.h>
- Create select and cancel actions:
RMAction<UIDatePicker *> *selectAction = [RMAction<UIDatePicker *> actionWithTitle:@”Select” style:RMActionStyleDone andHandler:^(RMActionController<UIDatePicker *> *controller) {
NSLog(@”Successfully selected date: %@”, controller.contentView.date);
}];
RMAction<UIDatePicker *> *cancelAction = [RMAction<UIDatePicker *> actionWithTitle:@”Cancel” style:RMActionStyleCancel andHandler:^(RMActionController<UIDatePicker *> *controller) {
NSLog(@”Date selection was canceled”);
}];
- Create and instance of
RMDateSelectionViewControllerand present it:
RMDateSelectionViewController *dateSelectionController = [RMDateSelectionViewController actionControllerWithStyle:RMActionControllerStyleWhite title:@”Test” message:@”This is a test message.\nPlease choose a date and press ‘Select’ or ‘Cancel’.” selectAction:selectAction andCancelAction:cancelAction];
[self presentViewController:dateSelectionController animated:YES completion:nil];
- The following code block shows you a complete method:
– (IBAction)openDateSelectionController:(id)sender {
RMAction<UIDatePicker *> *selectAction = [RMAction<UIDatePicker *> actionWithTitle:@”Select” style:RMActionStyleDone andHandler:^(RMActionController<UIDatePicker *> *controller) {
NSLog(@”Successfully selected date: %@”, controller.contentView.date);
}];
RMAction<UIDatePicker *> *cancelAction = [RMAction<UIDatePicker *> actionWithTitle:@”Cancel” style:RMActionStyleCancel andHandler:^(RMActionController<UIDatePicker *> *controller) {
NSLog(@”Date selection was canceled”);
}];
RMDateSelectionViewController *dateSelectionController = [RMDateSelectionViewController actionControllerWithStyle:RMActionControllerStyleWhite title:@”Test” message:@”This is a test message.\nPlease choose a date and press ‘Select’ or ‘Cancel’.” selectAction:selectAction andCancelAction:cancelAction];
[self presentViewController:dateSelectionController animated:YES completion:nil];
}
Migration
See Migration on how to migrate to the latest version of RMDateSelectionViewController.
Documentation
There is an additional documentation available provided by the CocoaPods team. Take a look at cocoadocs.org.
Requirements
| Compile Time | Runtime |
|---|---|
| Xcode 7 | iOS 8 |
| iOS 9 SDK | |
| ARC |
Note: ARC can be turned on and off on a per file basis.
Version 1.5.0 and above of RMDateSelectionViewController use custom transitions for presenting the date selection controller. Custom transitions are a new feature introduced by Apple in iOS 7. Unfortunately, custom transitions are totally broken in landscape mode on iOS 7. This issue has been fixed with iOS 8. So if your application supports landscape mode (even on iPad), version 1.5.0 and above of this control require iOS 8. Otherwise, iOS 7 should be fine. In particular, iOS 7 is fine for version 1.4.3 and below.
Apps using this control
Using this control in your app or know anyone who does?
Feel free to add the app to this list: Apps using RMDateSelectionViewController
Further Info
If you want to show an UIPickerView instead of an UIDatePicker, you may take a look at my other control called RMPickerViewController.
If you want to show any other control you may want to take a look at RMActionController.
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...



