- July 11, 2025
- Mins Read
RSBarcodes allows you to read 1D and 2D barcodes using the metadata scanning capabilities introduced with iOS 7 and generate the same set of barcode images for displaying and sharing. Now implemented in Swift.
- Objective-C version: RSBarcodes
- Code39
- Code39Mod43
- ExtendedCode39
- Code93
- Code128
- UPCE
- EAN FAMILIY (EAN8 EAN13 ISBN13 ISSN13)
- ITF14
- Interleaved2of5
- DataMatrix
- PDF417
- QR
- Aztec
- Codabar: requires iOS15.4 or later
- Views
- Views
- ReaderController
To add a package dependency to your Xcode project, select File > Swift Packages > Add Package Dependency and enter https://github.com/yeahdongcn/RSBarcodes_Swift to the text field.
Simply add the following lines to your Podfile:
# required by Cocoapods 0.36.0.rc.1 for Swift Pods
use_frameworks!
pod ‘RSBarcodes_Swift’, ‘~> 5.2.0’
You will need to import RSBarcodes_Swift manually in the ViewController file after creating the file using wizard.
(CocoaPods v0.36 or later required. See this blog post for details.)
Simply add the following line to your Cartfile:
github “yeahdongcn/RSBarcodes_Swift” >= 5.2.0
You will need to import RSBarcodes_Swift manually in the ViewController file after creating the file using wizard.
- Select File > Swift Packages > Add Package Dependency. Enter
https://github.com/yeahdongcn/RSBarcodes_Swiftin the “Choose Package Repository” dialog. - In the next page, specify the version resolving rule as “Up to Next Major” with the latest version.
- After Xcode checking out the source and resolving the version, you can choose the “RSBarcodes_Swift” library and add it to your app target.
- Add RSBarcodes_Swift as a submodule by opening the Terminal,
cd-ing into your top-level project directory, and entering the commandgit submodule add https://github.com/yeahdongcn/RSBarcodes_Swift.git - Open the
RSBarcodes_Swiftfolder, and dragRSBarcodes.xcodeprojinto the file navigator of your app project. - In Xcode, navigate to the target configuration window by clicking on the blue project icon, and select the application target under the “Targets” heading in the sidebar.
- Ensure that the deployment target of RSBarcodes.framework matches that of the application target.
- In the tab bar at the top of that window, open the “Build Phases” panel.
- Expand the “Target Dependencies” group, and add
RSBarcodes.framework. - Click on the
+button at the top left of the panel and select “New Copy Files Phase”. Rename this new phase to “Copy Frameworks”, set the “Destination” to “Frameworks”, and addRSBarcodes.framework. - Need to import RSBarcodes manually in the ViewController file after creating the file using wizard.
How to Use Generator and How to Use Reader
First, import the following frameworks:
import RSBarcodes_Swift
import AVFoundation
Then, use the generator to generate a barcode. For example:
RSUnifiedCodeGenerator.shared.generateCode(“2166529V”, machineReadableCodeObjectType: AVMetadataObjectTypeCode39Code)
It will generate a UIImage instance if the 2166529V is a valid code39 string. For AVMetadataObjectTypeCode128Code, you can change useBuiltInCode128Generator to false to use my implementation (AutoTable for code128).
P.S. There are 4 tables for encoding a string to code128, TableA, TableB, TableC and TableAuto; the TableAuto is always the best choice, but if one has specific requirements, try this:
RSCode128Generator(codeTable: .A).generateCode(“123456”, machineReadableCodeObjectType: AVMetadataObjectTypeCode128Code)
Example of these simple calls can be found in the test project.
The following are steps to get the barcode reader working:
File->New->File- Under
iOSclicksourceand make sureCocoa Touch Classis selected and hitNext. - Call the name of the class whatever you want but I will refer to it as
ScanViewControllerfrom now on. - Make it a subclass of
RSCodeReaderViewControllerand ensure the language isSwiftand hitNextand thenCreate - Open your storyboard and drag a
UIViewControlleronto it. - Show the identity inspect and under custom class select
ScanViewController - The focus mark layer and corners layer are already there working for you. There are two handlers: one for the single tap on the screen along with the focus mark and one detected objects handler, which all detected will come to you. Now in the
ScanViewController.swiftfile add the following code into theviewDidLoad()or some place more suitable for you:
override func viewDidLoad() {
super.viewDidLoad()
self.focusMarkLayer.strokeColor = UIColor.red.cgColor
self.cornersLayer.strokeColor = UIColor.yellow.cgColor
self.tapHandler = { point in
print(point)
}
self.barcodesHandler = { barcodes in
for barcode in barcodes {
print(“Barcode found: type=” + barcode.type + ” value=” + barcode.stringValue)
}
}
}
If you want to ignore some code types (for example, AVMetadataObjectTypeQRCode), add the following lines:
let types = NSMutableArray(array: self.output.availableMetadataObjectTypes)
types.remove(AVMetadataObjectTypeQRCode)
self.output.metadataObjectTypes = NSArray(array: types)
To validate codes:
let isValid = RSUnifiedCodeValidator.shared.isValid(code, machineReadableCodeObjectType: AVMetadataObjectTypeEAN13Code)
Use RSAbstractCodeGenerator.resizeImage(source: UIImage, scale: CGFloat) to scale the generated image.
Use RSAbstractCodeGenerator.resizeImage(source: UIImage, targetSize: CGSize, contentMode: UIViewContentMode) to fill/fit the bounds of something to the best capability and don’t necessarily know what scale is too much to fill/fit, or if the UIImageView itself is flexible.
The Swift Programming Language 中文版
Online version generated using GitBook
GitHub
- July 11, 2025
- SwiftUI
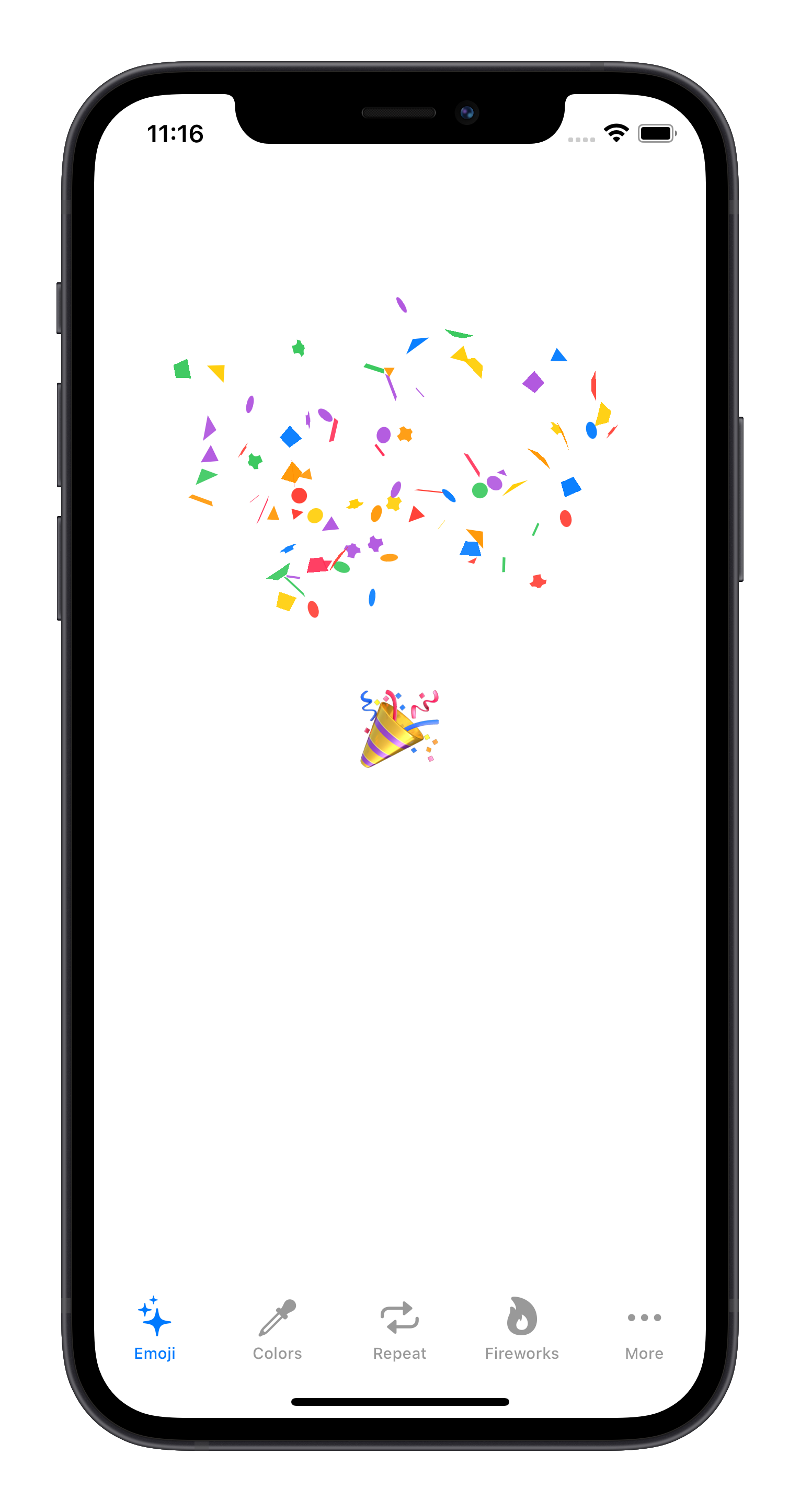
A SwiftUI View that emits confetti with user-defined shapes, images, and text.
- July 11, 2025
- SwiftUI
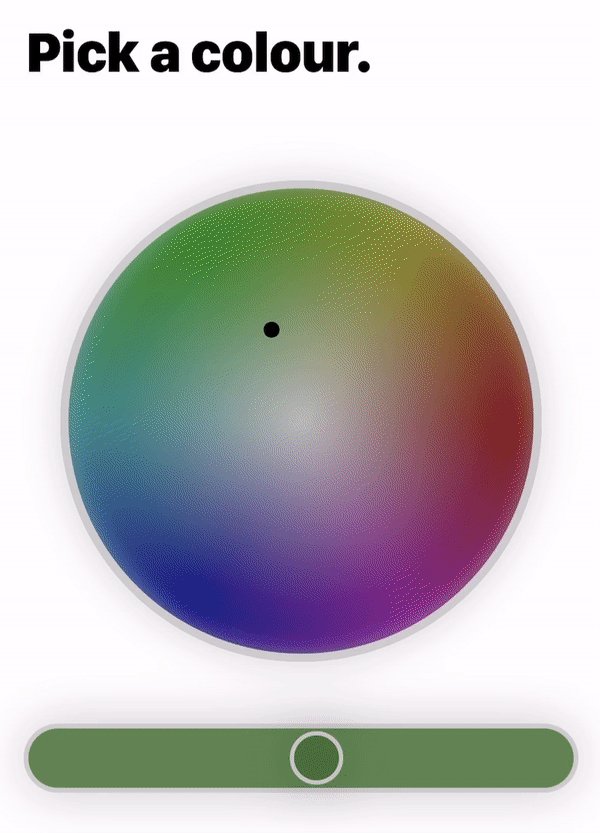
A colour wheel made all in SwiftUI. There are 2 different colour wheels to choose from. The first main one ...
- July 11, 2025
- SwiftUI
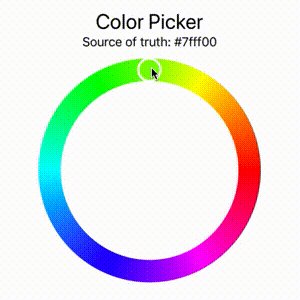
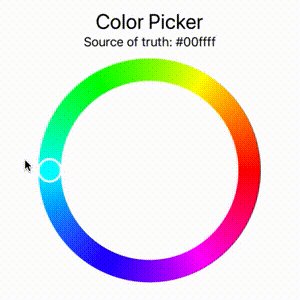
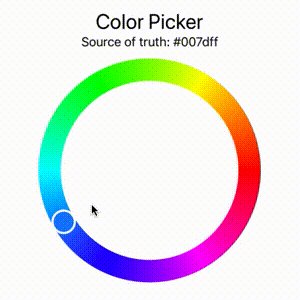
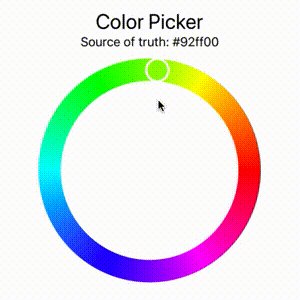
A color picker implementation with color wheel appearance written in plain SwiftUI. It is compatible with UIColor and NSColor.
- July 11, 2025
- SwiftUI
This repository is no longer maintained. Here's why: with the release of iOS 16 SwiftUI now enables most of the ...