- August 28, 2025
- Mins Read
Features
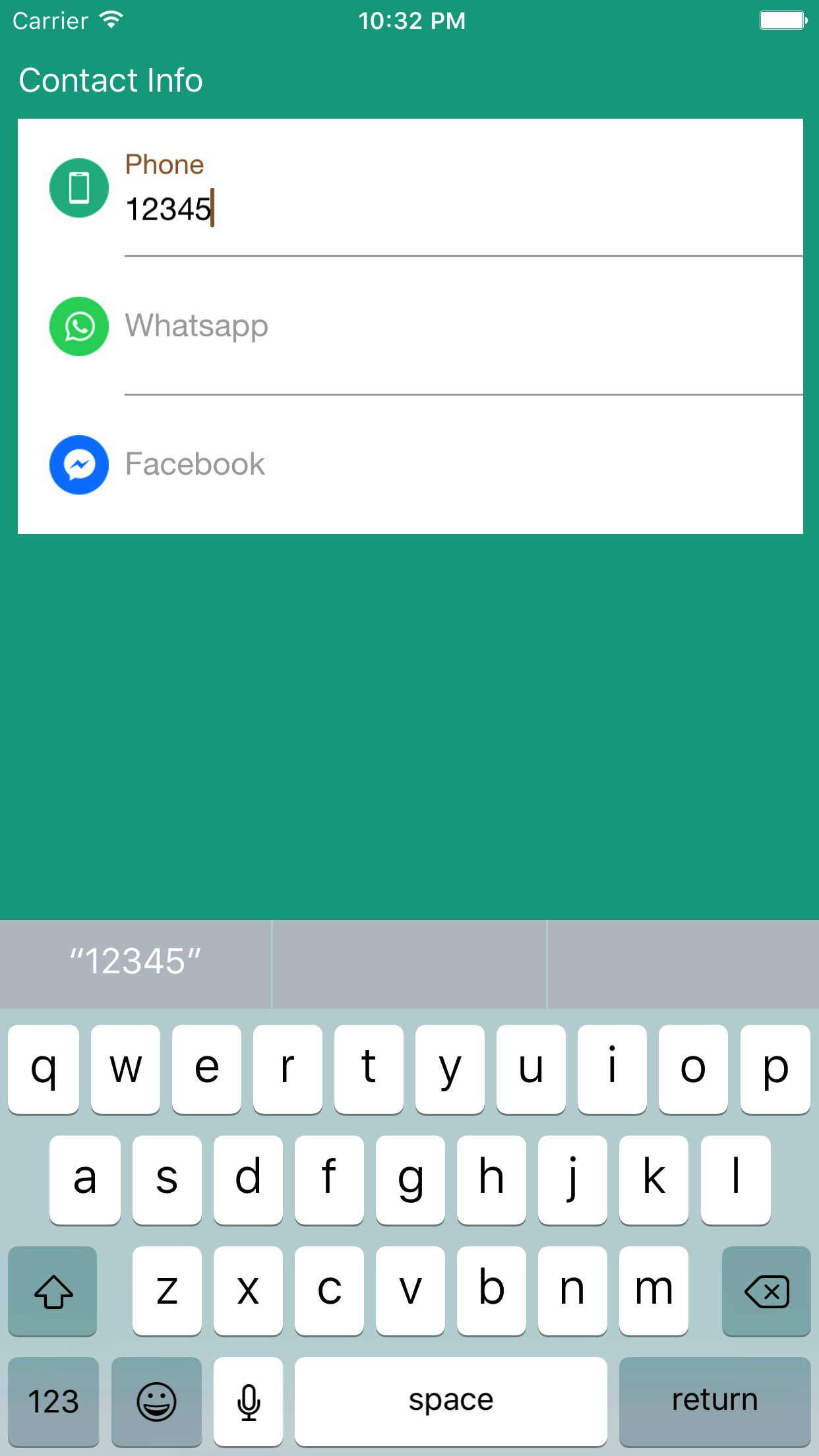
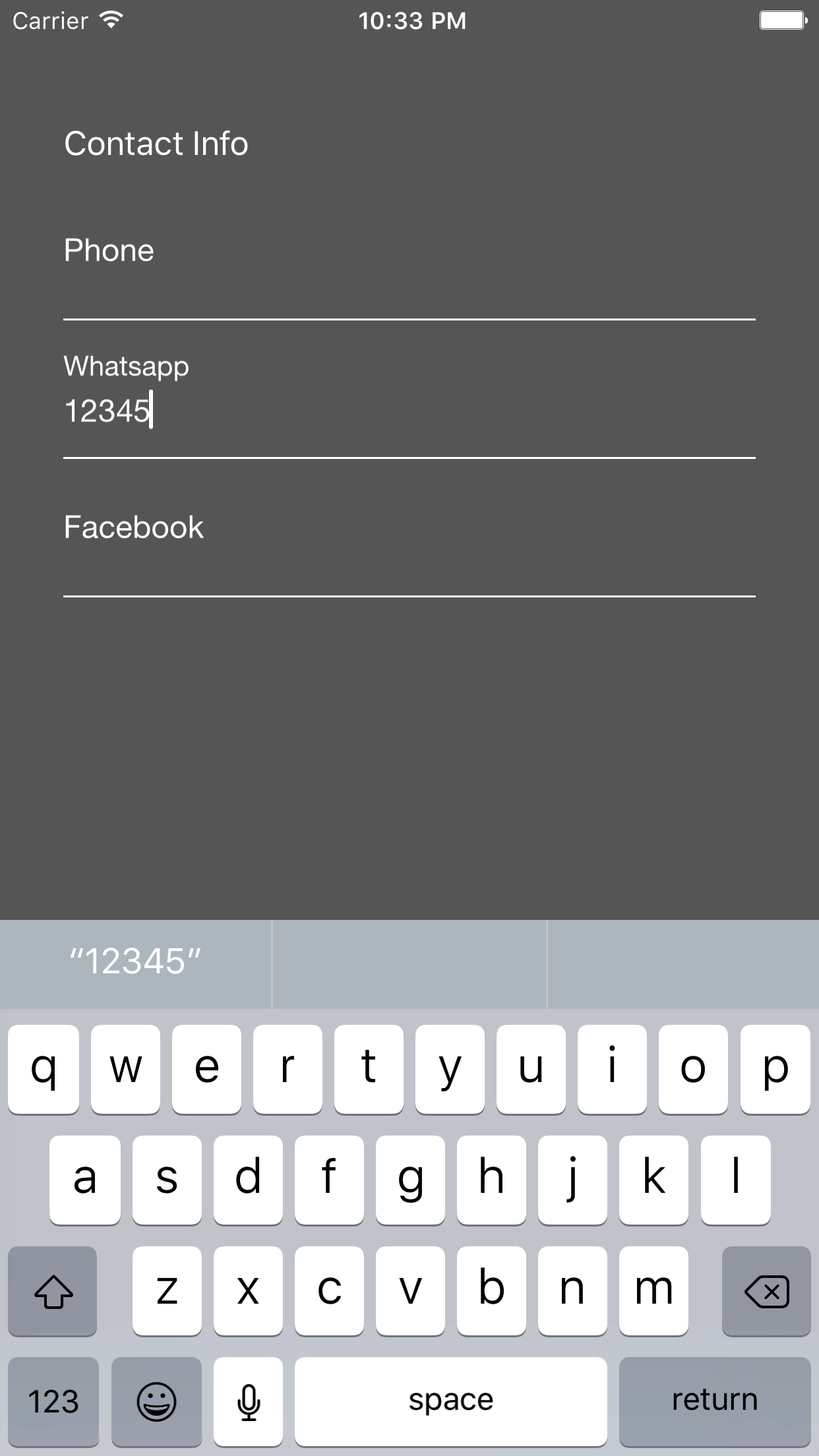
- Smooth animation using CoreText
- Support optional left icon
- Support optional seperator
- Configurable padding, size, fonts and colors
- Ready for multi styles
- Ready for string localization
- Configurable in interface builder
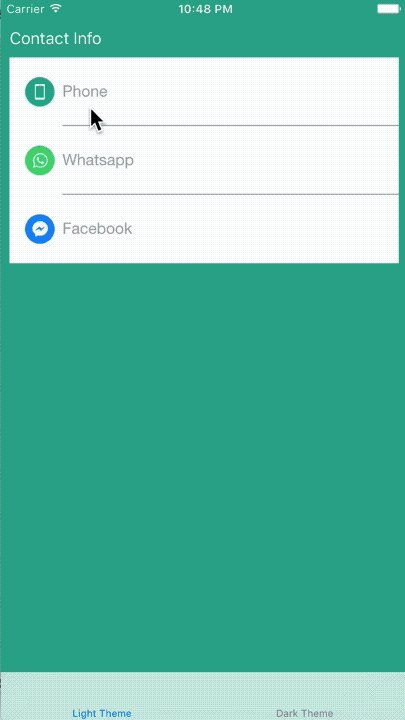
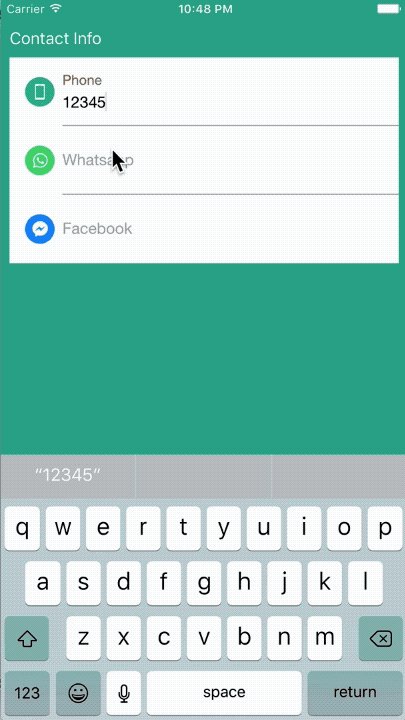
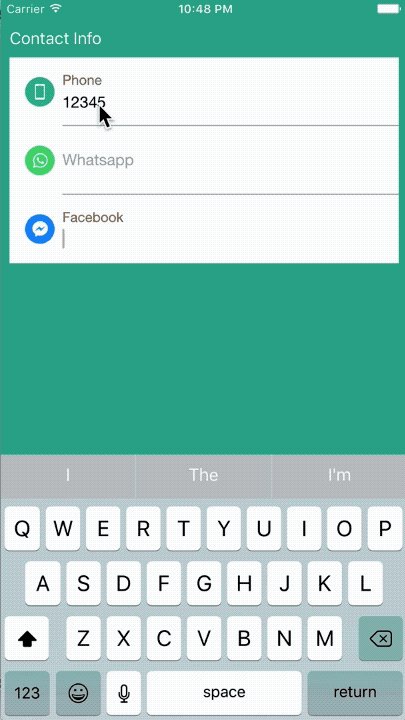
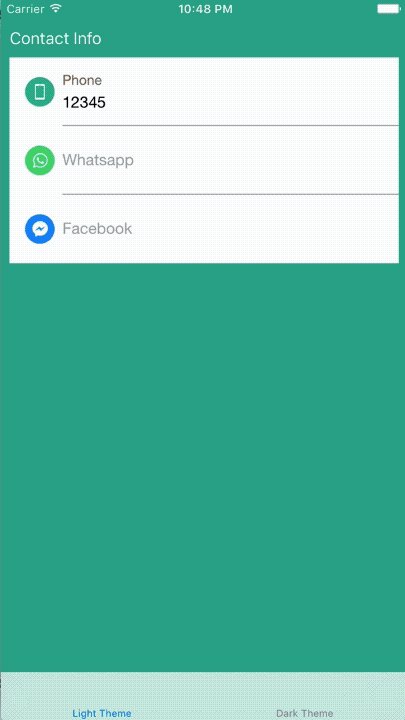
Demo



Customization
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
RSFloatInputView.stringTransformer = {
orginal in
// Transform the place holder string configured in XIB with your own way.
// e.g return NSLocalizedString(orginal, comment: orginal)
return orginal.replacingOccurrences(of: “TXT_”, with: “”)
}
RSFloatInputView.instanceTransformer = {
instance in
// Support multi-styles in one place using the tag
if instance.tag == 0 {
instance.floatPlaceHolderColor = UIColor.brown
instance.textColor = UIColor.darkText
instance.tintColor = UIColor.brown
}
if instance.tag == 1 {
instance.floatPlaceHolderColor = UIColor.blue
instance.textColor = UIColor.darkText
instance.tintColor = UIColor.blue
}
}
return true
}
Requirements
- iOS 8.0
- Swift 4.1
Installation
RSFloatInputView is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod “RSFloatInputView”
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...



