- August 28, 2025
- Mins Read

⚠️ This project has a new home
🏠 https://github.com/cardoso/Streamoji
Custom emojis are a fun way to bring more life and customizability to your apps. They’re available in some of the most popular apps, such as Slack, Discord, and Twitch. However, iOS SDK doesn’t provide straight forward support for custom emojis out of the box. Now, you’re a couple code lines away from adding them to your own app with this library.
Streamoji is a custom emoji rendering library for iOS. It supports GIF  , images
, images ![]() , and unicode 🦊. It loads from URLs or local assets. Caching is taken care of and performance is ⚡️ fast! Made with 💘 by the folks @ Stream.
, and unicode 🦊. It loads from URLs or local assets. Caching is taken care of and performance is ⚡️ fast! Made with 💘 by the folks @ Stream.
Usage
1. Define Emojis
First step is to define your custom emojis in a dictionary with the key being the :shortcode: for the emoji and the EmojiSource being the, uhmmm, source of the emoji! It can be from GIF or image in a local asset, remote URL, or even a unicode character. You can also define aliases (alternate codes).

let exampleEmojis: [String: EmojiSource] = [
“baby_yoda”: .imageAsset(“baby-yoda-soup.gif”),
“banana_dance”: .imageAsset(“bananadance.gif”),
“excuse_me”: .imageAsset(“excuseme.gif”),
“party_parrot”: .imageAsset(“party_parrot.gif”),
“this_is_fine”: .imageAsset(“this-is-fine-fire.gif”),
“what”: .imageAsset(“what.png”),
“homer_disappear”: .imageAsset(“homer-disappear.gif”),
“let_me_in”: .imageUrl(“https://github.com/GetStream/Streamoji/blob/main/meta/emojis/let_me_in.gif?raw=true”),
“smiley”: .character(“😄”),
“heart”: .character(“❤️”),
“banana”: .alias(“banana_dance”),
“parrot”: .alias(“party_parrot”)
]
2. Configure UITextView
After defining your emojis, you should call UITextView.configureEmojis:
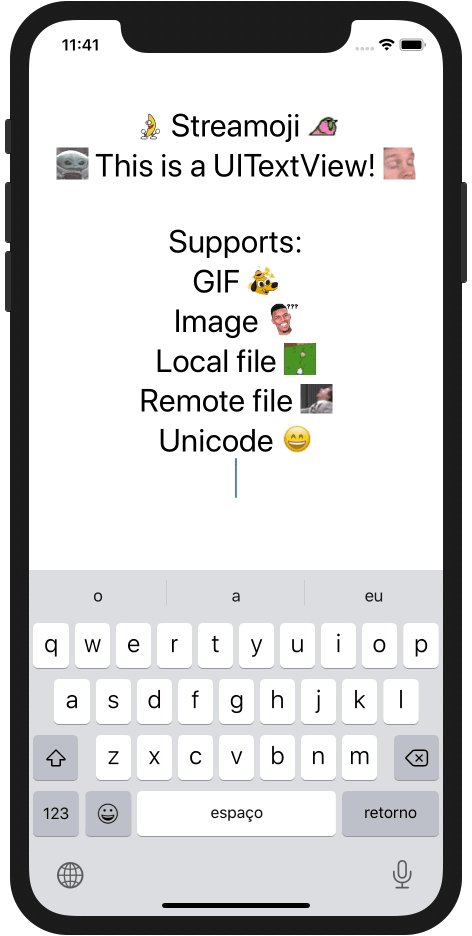
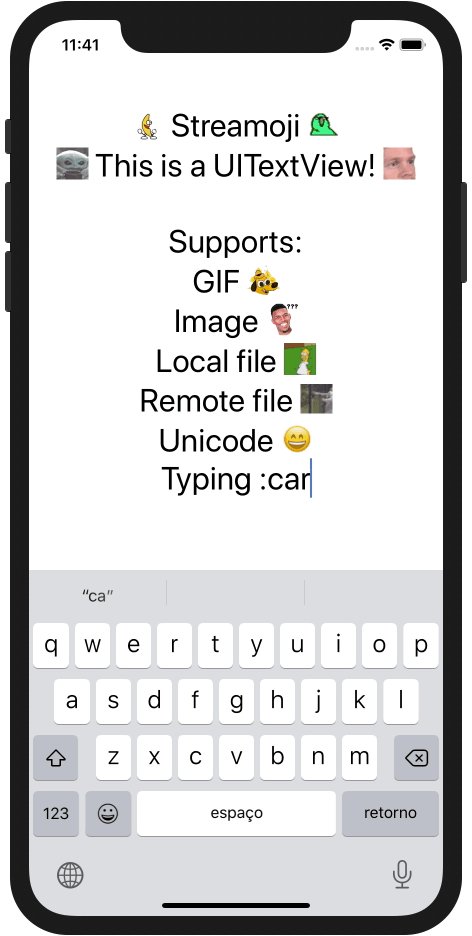
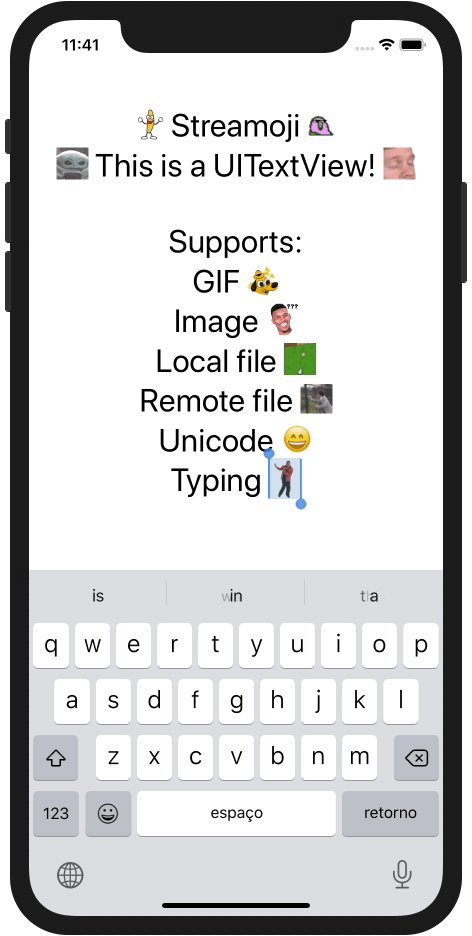
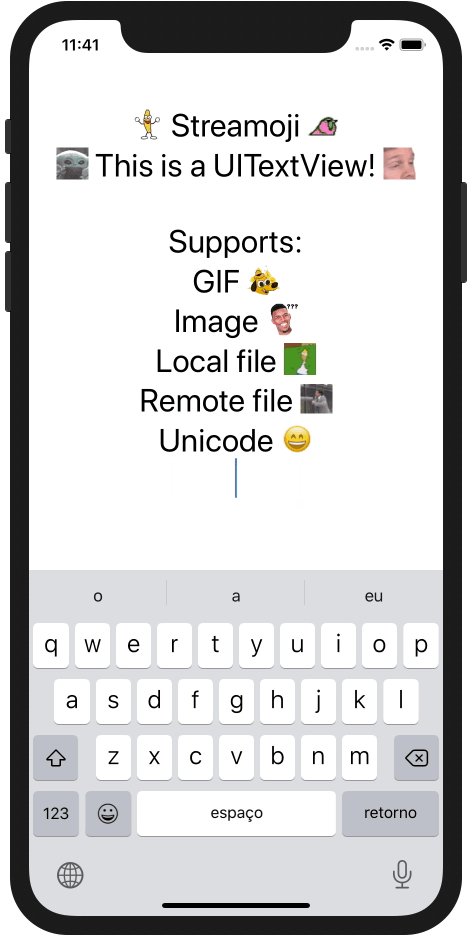
textView.attributedText = NSAttributedString(string:
“””
:banana_dance: Streamoji :party_parrot:
:baby_yoda: This is a UITextView! :excuse_me:
Supports:
GIF :this_is_fine:
Image :what:
Local file :homer_disappear:
Remote file :let_me_in:
Unicode :smiley:
“””
)
textView.configureEmojis(exampleEmojis, rendering: .highestQuality)
You can also tweak a couple (for now) rendering options: quality and scale in relation to the surrounding text.
Example
To run the example project, clone the repo, and run pod install from the Example directory first.
Installation
Streamoji is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod ‘Streamoji’
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...



