- August 28, 2025
- Mins Read
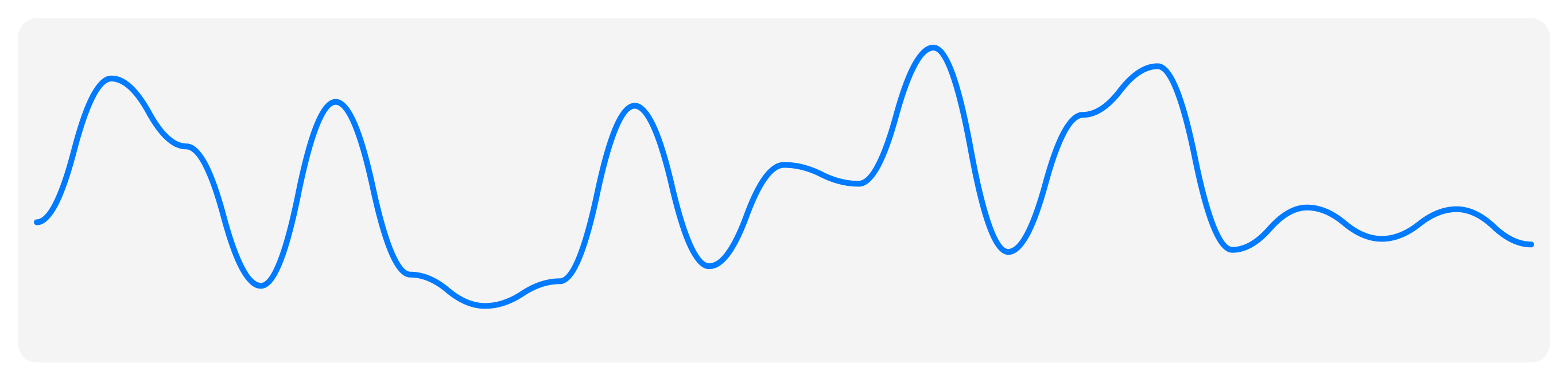
Build custom charts with SwiftUI
Styles
Chart(data: [0.1, 0.3, 0.2, 0.5, 0.4, 0.9, 0.1])
.chartStyle(
LineChartStyle(.quadCurve, lineColor: .blue, lineWidth: 5)
)
Area
Chart(data: [0.1, 0.3, 0.2, 0.5, 0.4, 0.9, 0.1])
.chartStyle(
AreaChartStyle(.quadCurve, fill:
LinearGradient(gradient: .init(colors: [Color.blue.opacity(0.2), Color.blue.opacity(0.05)]), startPoint: .top, endPoint: .bottom)
)
)
Stacked Area
Chart(data: matrix)
.chartStyle(
StackedAreaChartStyle(.quadCurve, colors: [.yellow, .orange, .red])
)
Column
Chart(data: [0.1, 0.3, 0.2, 0.5, 0.4, 0.9, 0.1])
.chartStyle(
ColumnChartStyle(column: Capsule().foregroundColor(.green), spacing: 2)
)
Install
Add Charts to your project with Swift Package Manager
// swift-tools-version:5.1
import PackageDescription
let package = Package(
name: “YOUR_PROJECT”,
dependencies: [
.package(url: “https://github.com/spacenation/swiftui-charts.git”, from: “1.0.0”),
]
)
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...