- August 28, 2025
- Mins Read
Introduction
This packages contains SimilarShape and InterpolatedShape, both can be used to achieve shapes animations with SwiftUI.
How it works?
SimilarShape should be used when animating two or more similar paths. A path is similar to another one when having the same number and types of Path.Element. I.e.: two rects with different height, width and origin are considered similar, since the two paths are made by the same Path.Element but with different CGPoint.
InterpolatedShape should be used when animating two or more different paths. Internally, it will create a slighlty different path used for animation, by interpolating the original one.
Example
The attached example (Example/Example.xcodeproj) is using:
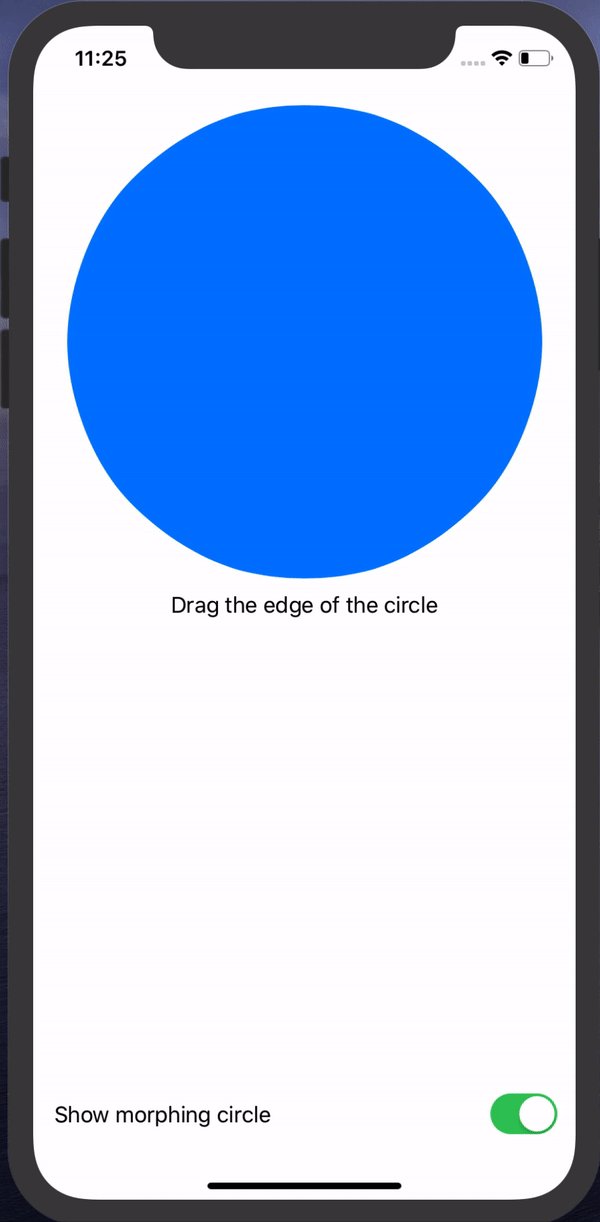
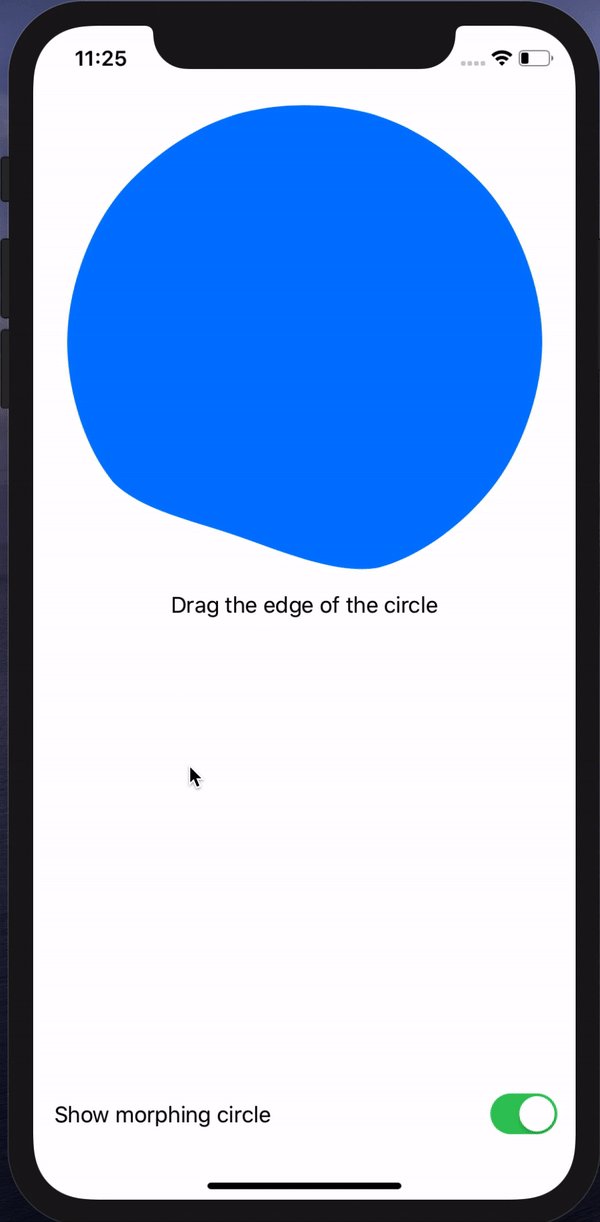
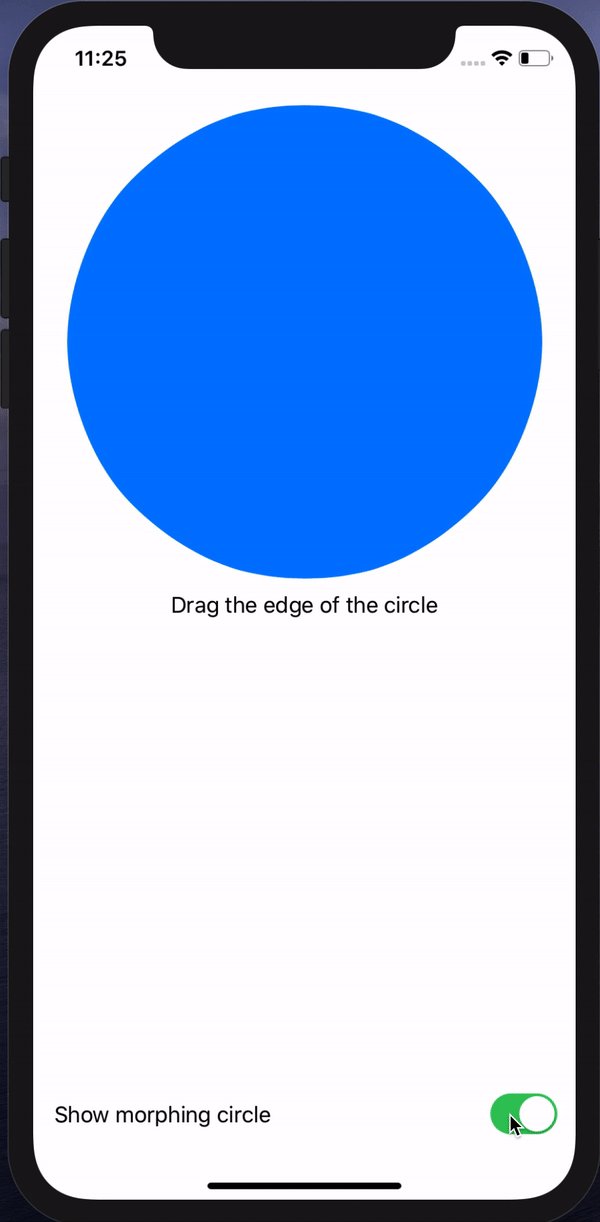
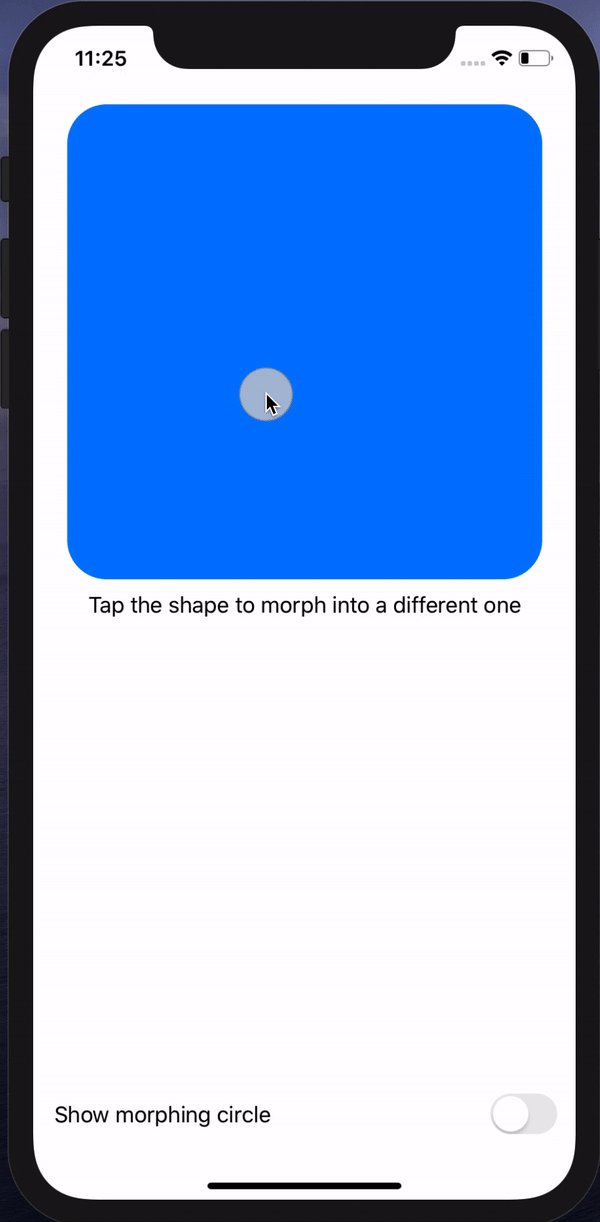
SimilarShapeto perform the drag animation of the morphing circle 🔵, since thePathcreate starting from the original circle and the one create with the dragging point are essentially the sameInterpolatedShapeto perform the animated trasformation from a circle and a rounded rectangle, being very different paths.
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...