- July 26, 2025
- Mins Read
Introduction
This packages contains SimilarShape and InterpolatedShape, both can be used to achieve shapes animations with SwiftUI.
How it works?
SimilarShape should be used when animating two or more similar paths. A path is similar to another one when having the same number and types of Path.Element. I.e.: two rects with different height, width and origin are considered similar, since the two paths are made by the same Path.Element but with different CGPoint.
InterpolatedShape should be used when animating two or more different paths. Internally, it will create a slighlty different path used for animation, by interpolating the original one.
Example
The attached example (Example/Example.xcodeproj) is using:
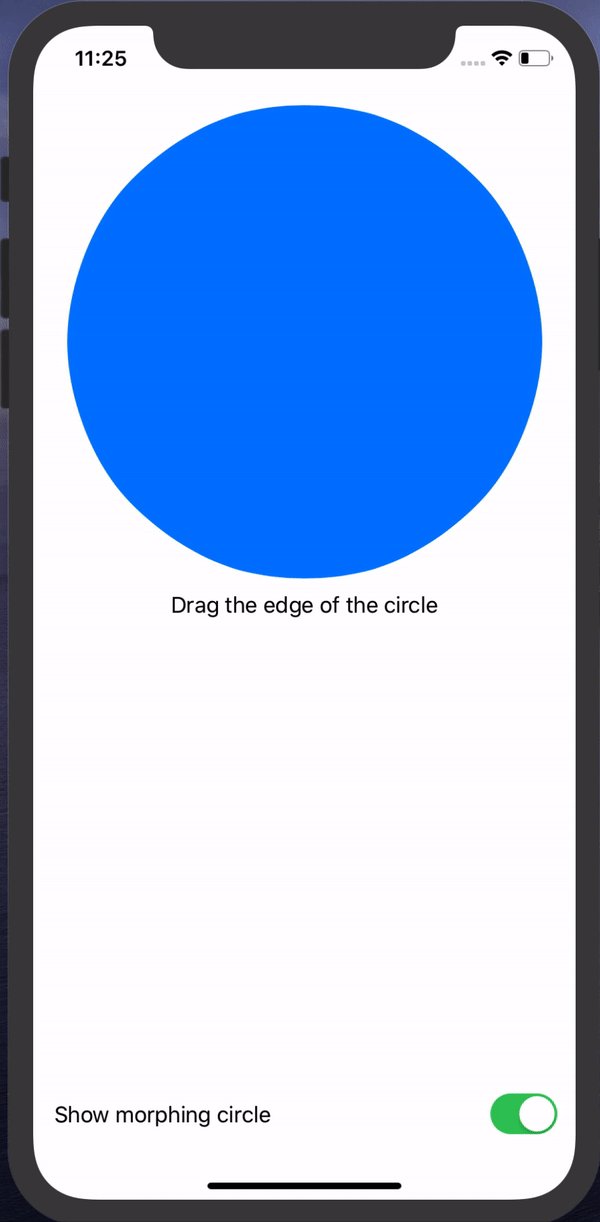
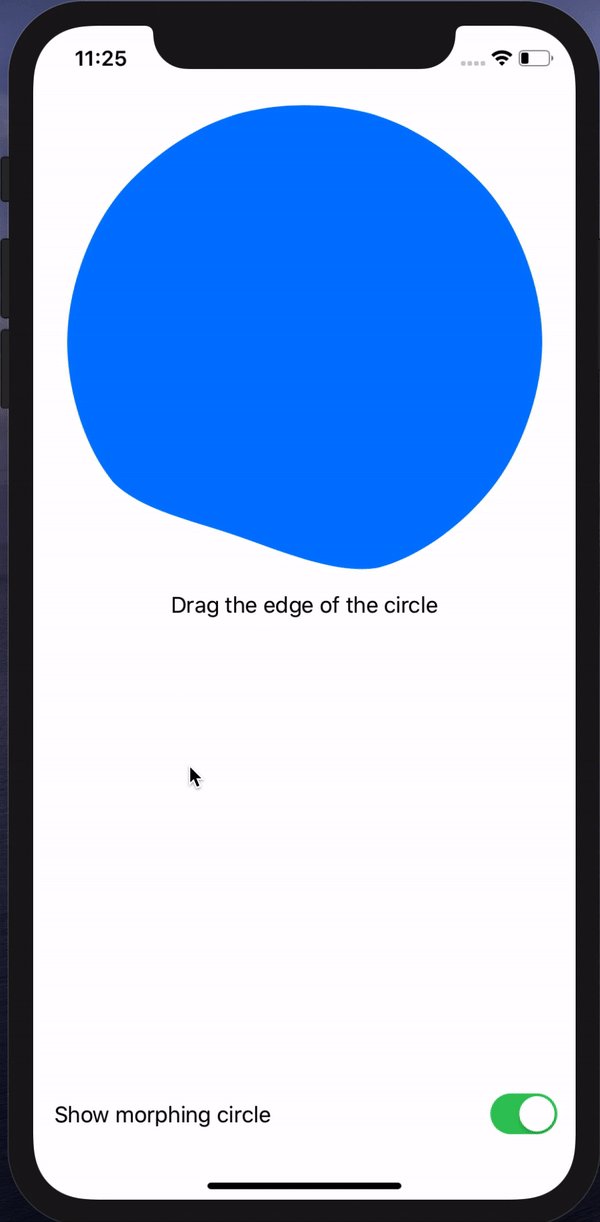
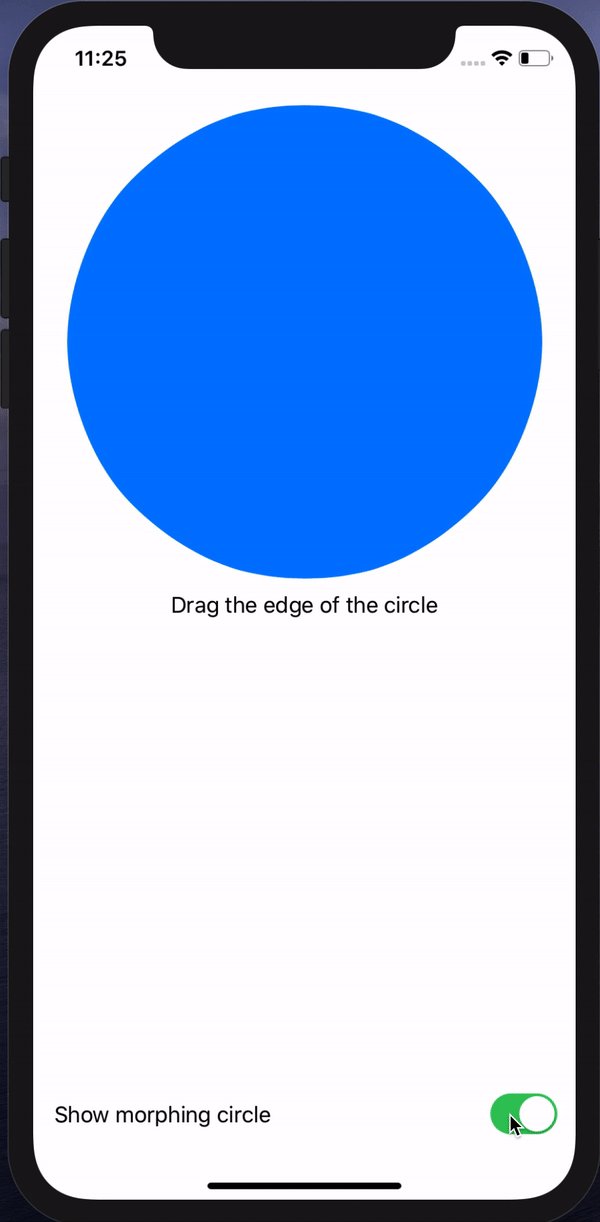
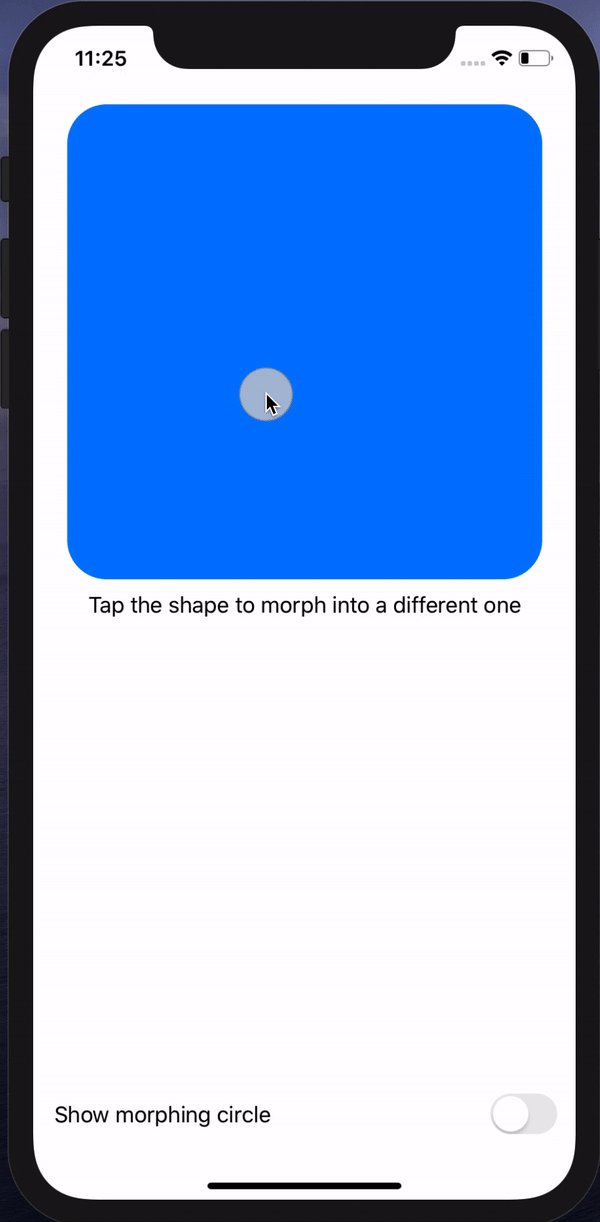
SimilarShapeto perform the drag animation of the morphing circle 🔵, since thePathcreate starting from the original circle and the one create with the dragging point are essentially the sameInterpolatedShapeto perform the animated trasformation from a circle and a rounded rectangle, being very different paths.
GitHub
- July 26, 2025
- SwiftUI
NavigationKit is a lightweight library which makes SwiftUI navigation super easy to use. 💻 Installation 📦 Swift Package Manager Using Swift Package Manager, add ...
- July 26, 2025
- SwiftUI
An alternative SwiftUI NavigationView implementing classic stack-based navigation giving also some more control on animations and programmatic navigation. NavigationStack Installation ...
- July 25, 2025
- SwiftUI
With SwiftUI Router you can power your SwiftUI app with path-based routing. By utilizing a path-based system, navigation in your app becomes ...
- July 25, 2025
- SwiftUI
- Uncategorized
This package takes SwiftUI's familiar and powerful NavigationStack API and gives it superpowers, allowing you to use the same API not just ...