- July 30, 2025
- Mins Read
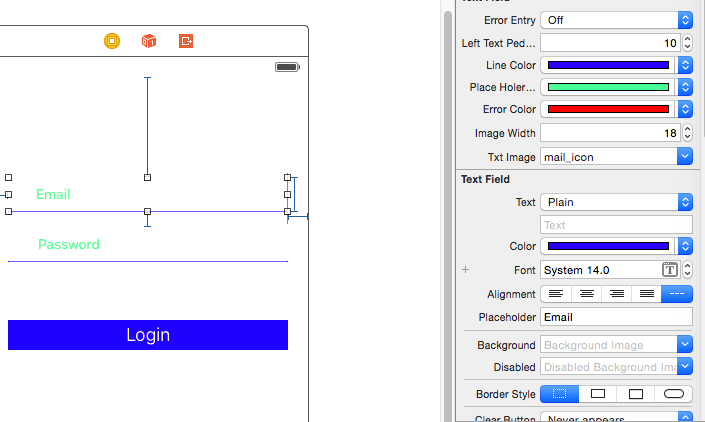
UITextField with underline and left image
Version: 1.0
Features
- Add image in UITextField
- Left text pedding
- Underline whole UITextField
- Show Error by different color underline
- Custom placeholder color
- You can change the design of button within your Storyboard or XIB.

GitHub
#animation #awesemetextfield #carthage #cocoapods #currencytextfield #customtextfield #customwidgets #facetedsearch #geosearch #growingtextview #instantsearch #interfacebuilder #ios #ioslibrary #iosswift #opensource #passwordtextfield #placeholder #placeholdertextview #realmswift #search #searchengine #searchinterface #searchsynonyms #styledtext #swift #swiftframework #swiftlibrary #swiftpackagemanager #swiftui #swiftuicomponents #textexpansion #textfield #texture #textview #tjtextfield #ui #uikit #uitextfield #uitextfieldnavigation #uitextview #uitextviewalgolia #widgets
YOU MIGHT ALSO LIKE...
- July 30, 2025
- Uncategorized
PermissionsSwiftUI displays and handles permissions in SwiftUI. It is largely inspired by SPPermissions. The UI is highly customizable and resembles an Apple style. ...
- July 30, 2025
- SwiftUI
Introduction PagerTabStripView is the first pager view built in pure SwiftUI. It provides a component to create interactive pager views ...
- July 29, 2025
- Swift Learning
- SwiftUI
1. Taking Action When a Property Changes: Property Observers Swift lets you observe and respond to changes in a property’s ...




