- August 28, 2025
- Mins Read

What
TTGTagCollectionView is useful for showing different size tag views in a vertical or horizontal scrollable view. And if you only want to show text tags, you can use TTGTextTagCollectionView instead, which has more simple api. At the same time, It is highly customizable that many features of the text tag can be configured, like the tag font size and the background color.
Features
- Both rich style text tag and custom view tag supported.
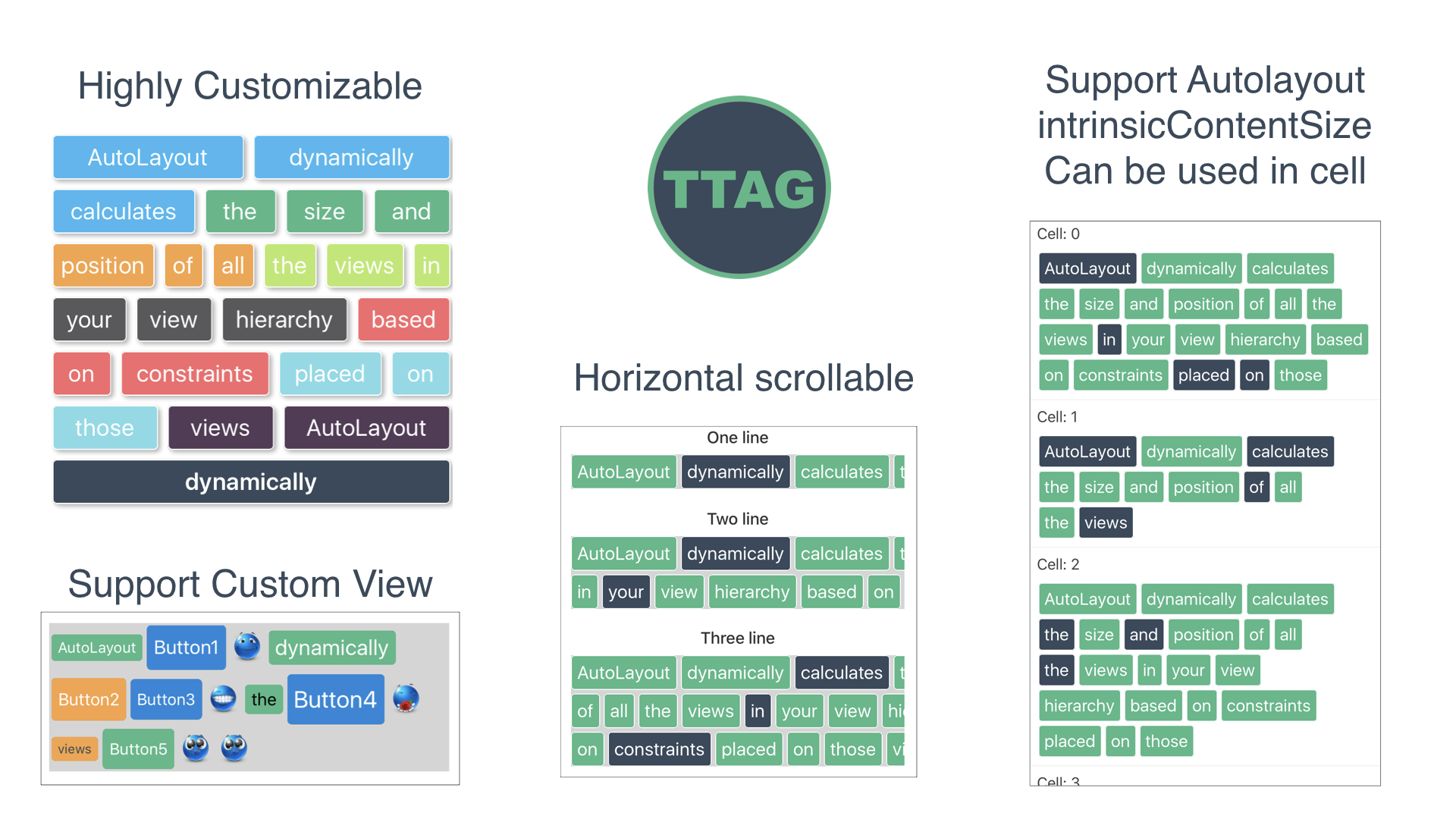
- Highly customizable, each text tag can be configured.
- Vertical and horizontal scrollable.
- Support
NSAttributedStringrich text tag. - Support different kinds of alignment types.
- Support specifying number of lines.
- Support Autolayout
intrinsicContentSizeto auto determine height based on content size. - Support pull to refresh, like
SVPullToRefresh. - Use
preferredMaxLayoutWidthto set available width like UIlabel. - Support
CocoaPodsandSwift Package Manager
Demo
You can find demos in the Example->TTGTagCollectionView.xcworkspace or ExampleSwift->TTGTagSwiftExample.xcworkspace project. Run pod update before try it.

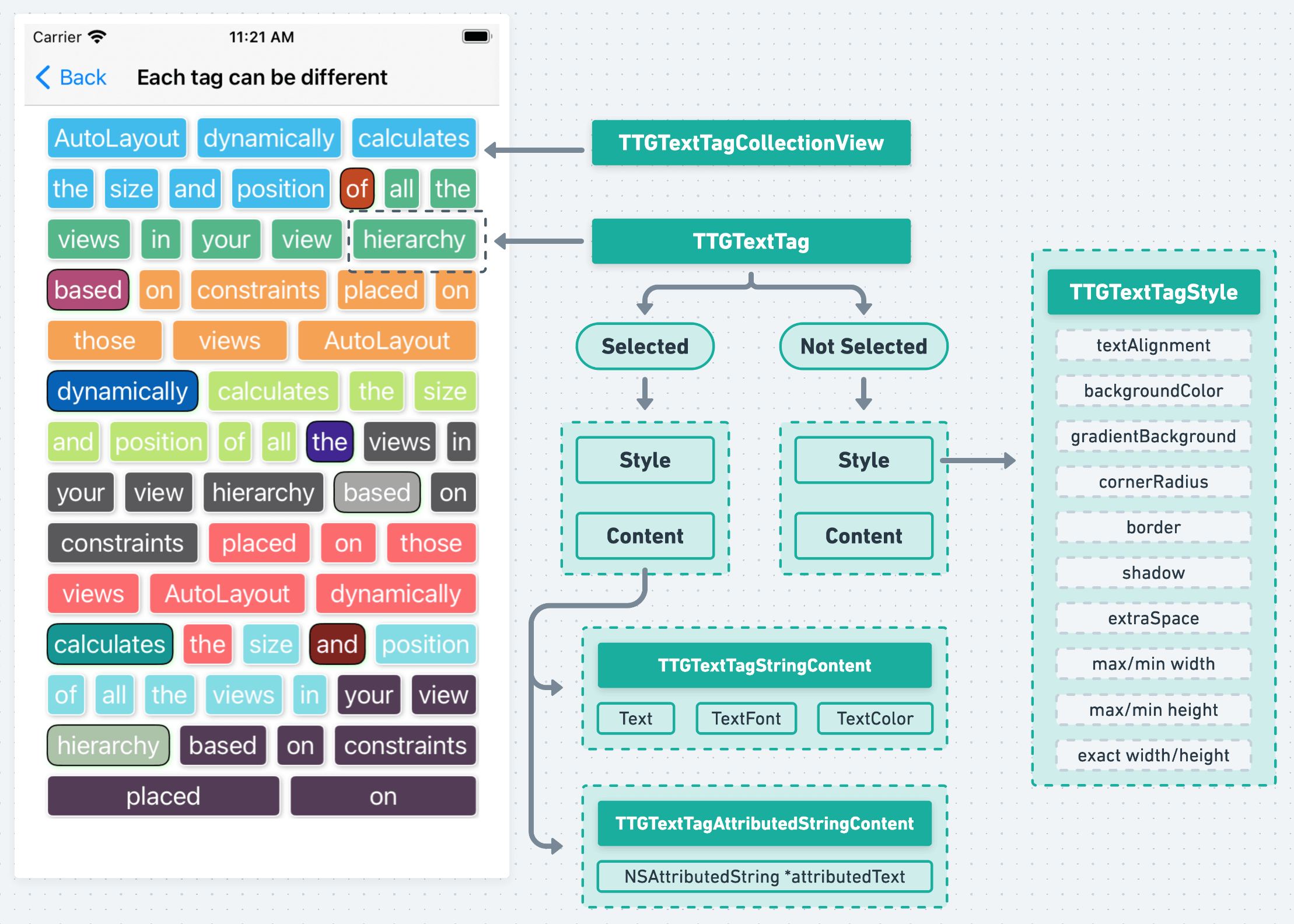
Code Structure
Requirements
iOS 9 and later.
Installation
CocoaPods for Objective-C
pod “TTGTagCollectionView”
CocoaPods for Swift
use_frameworks!
pod “TTGTagCollectionView”
Swift Package Manager
Add by git@github.com:zekunyan/TTGTagCollectionView.git
Usage
TTGTextTagCollectionView
Use TTGTextTagCollectionView to show text tags.
Basic usage
Swift
// import
import TTGTags
// Create TTGTextTagCollectionView view
let tagView = TTGTextTagCollectionView.init(frame: CGRect(x: 20, y: 100, width: 200, height: 200))
self.view .addSubview(tagView)
// Create TTGTextTag object
let textTag = TTGTextTag(content: TTGTextTagStringContent(text: “tutuge”), style: TTGTextTagStyle())
// Add tag
tagView.addTag(textTag)
// !!! Never forget this !!!
tagView.reload()
Objective-C
// import
#import <TTGTags/TTGTextTagCollectionView.h>
// Create TTGTextTagCollectionView view
TTGTextTagCollectionView *tagCollectionView = [[TTGTextTagCollectionView alloc] initWithFrame:CGRectMake(20, 20, 200, 200)];
[self.view addSubview:tagCollectionView];
// Create TTGTextTag object
TTGTextTag *textTag = [TTGTextTag tagWithContent:[TTGTextTagStringContent contentWithText:@”Some text”] style:[TTGTextTagStyle new]];
// Add tag
[tagCollectionView addTag:textTag];
// !!! Never forget this !!!
[tagCollectionView reload];
Accessibility
// Auto set accessibilityLabel value
tag.enableAutoDetectAccessibility = YES;
// Manual
tag.isAccessibilityElement = YES;
tag.accessibilityLabel = text;
tag.accessibilityIdentifier = [NSString stringWithFormat:@”identifier: %@”, text];
tag.accessibilityHint = [NSString stringWithFormat:@”hint: %@”, text];
tag.accessibilityValue = [NSString stringWithFormat:@”value: %@”, text];
Delegate
Conform the TTGTextTagCollectionViewDelegate protocol to get callback when you select the tag or content height changes.
@protocol TTGTextTagCollectionViewDelegate <NSObject>
@optional
– (BOOL)textTagCollectionView:(TTGTextTagCollectionView *)textTagCollectionView
canTapTag:(TTGTextTag *)tag
atIndex:(NSUInteger)index;
– (void)textTagCollectionView:(TTGTextTagCollectionView *)textTagCollectionView
didTapTag:(TTGTextTag *)tag
atIndex:(NSUInteger)index;
– (void)textTagCollectionView:(TTGTextTagCollectionView *)textTagCollectionView
updateContentSize:(CGSize)contentSize;
@end
Customization
Each tag can be configured.
@interface TTGTextTag : NSObject <NSCopying>
/// ID
@property (nonatomic, assign, readonly) NSUInteger tagId; // Auto increase. The only identifier and main key for a tag
/// Attachment object. You can use this to bind any object you want to each tag.
@property (nonatomic, strong) id _Nullable attachment;
/// Normal state content and style
@property (nonatomic, copy) TTGTextTagContent * _Nonnull content;
@property (nonatomic, copy) TTGTextTagStyle * _Nonnull style;
/// Selected state content and style
@property (nonatomic, copy) TTGTextTagContent * _Nullable selectedContent;
@property (nonatomic, copy) TTGTextTagStyle * _Nullable selectedStyle;
/// Selection state
@property (nonatomic, assign) BOOL selected;
@property (nonatomic, copy) OnSelectStateChanged _Nullable onSelectStateChanged; // State changed callback
/// Accessibility
@property (nonatomic, assign) BOOL isAccessibilityElement; // Default = NO
@property (nonatomic, copy) NSString * _Nullable accessibilityIdentifier; // Default = nil
@property (nonatomic, copy) NSString * _Nullable accessibilityLabel; // Default = nil
@property (nonatomic, copy) NSString * _Nullable accessibilityHint; // Default = nil
@property (nonatomic, copy) NSString * _Nullable accessibilityValue; // Default = nil
@property (nonatomic, assign) UIAccessibilityTraits accessibilityTraits; // Default = UIAccessibilityTraitNone
/// Auto detect accessibility
/// When enableAutoDetectAccessibility = YES, the property below will be set automatically
/// —————————-
/// isAccessibilityElement = YES
/// accessibilityLabel = (selected ? selectedContent : content).getContentAttributedString.string
/// accessibilityTraits = selected ? UIAccessibilityTraitSelected : UIAccessibilityTraitButton
/// —————————-
/// But: accessibilityHint and accessibilityValue still keep your custom value;
@property (nonatomic, assign) BOOL enableAutoDetectAccessibility; // Default = NO
@end
TTGTextTagContent has two sub classes.
// Normal Text
@interface TTGTextTagStringContent : TTGTextTagContent
/// Text
@property (nonatomic, copy) NSString * _Nonnull text;
/// Text font
@property (nonatomic, copy) UIFont * _Nonnull textFont;
/// Text color
@property (nonatomic, copy) UIColor * _Nonnull textColor;
@end
// NSAttributedString Text
@interface TTGTextTagAttributedStringContent : TTGTextTagContent
/// Attributed text
@property (nonatomic, copy) NSAttributedString * _Nonnull attributedText;
@end
Config TTGTextTagStyle if you want to change tag styles.
@interface TTGTextTagStyle : NSObject <NSCopying>
/// Background color
@property (nonatomic, copy) UIColor * _Nonnull backgroundColor; // Default is [UIColor lightGrayColor]
/// Text alignment
@property (nonatomic, assign) NSTextAlignment textAlignment; // Default is NSTextAlignmentCenter
/// Gradient background color
@property (nonatomic, assign) BOOL enableGradientBackground; // Default is NO
@property (nonatomic, copy) UIColor * _Nonnull gradientBackgroundStartColor;
@property (nonatomic, copy) UIColor * _Nonnull gradientBackgroundEndColor;
@property (nonatomic, assign) CGPoint gradientBackgroundStartPoint;
@property (nonatomic, assign) CGPoint gradientBackgroundEndPoint;
/// Corner radius
@property (nonatomic, assign) CGFloat cornerRadius; // Default is 4
@property (nonatomic, assign) Boolean cornerTopRight;
@property (nonatomic, assign) Boolean cornerTopLeft;
@property (nonatomic, assign) Boolean cornerBottomRight;
@property (nonatomic, assign) Boolean cornerBottomLeft;
/// Border
@property (nonatomic, assign) CGFloat borderWidth; // Default is [UIColor whiteColor]
@property (nonatomic, copy) UIColor * _Nonnull borderColor; // Default is 1
/// Shadow.
@property (nonatomic, copy) UIColor * _Nonnull shadowColor; // Default is [UIColor blackColor]
@property (nonatomic, assign) CGSize shadowOffset; // Default is (2, 2)
@property (nonatomic, assign) CGFloat shadowRadius; // Default is 2f
@property (nonatomic, assign) CGFloat shadowOpacity; // Default is 0.3f
/// Extra space in width and height, will expand each tag’s size
@property (nonatomic, assign) CGSize extraSpace;
/// Max width for a text tag. 0 and below means no max width.
@property (nonatomic, assign) CGFloat maxWidth;
/// Min width for a text tag. 0 and below means no min width.
@property (nonatomic, assign) CGFloat minWidth;
/// Max height for a text tag. 0 and below means no max height.
@property (nonatomic, assign) CGFloat maxHeight;
/// Min height for a text tag. 0 and below means no min height.
@property (nonatomic, assign) CGFloat minHeight;
/// Exact width. 0 and below means no work
@property (nonatomic, assign) CGFloat exactWidth;
/// Exact height. 0 and below means no work
@property (nonatomic, assign) CGFloat exactHeight;
@end
You can also configure scroll direction, alignment, lines limit, spacing and inset.
// TTGTextTagCollectionView.h
// Define if the tag can be selected.
@property (assign, nonatomic) BOOL enableTagSelection;
// Tags scroll direction, default is vertical.
@property (nonatomic, assign) TTGTagCollectionScrollDirection scrollDirection;
// Tags layout alignment, default is left.
@property (nonatomic, assign) TTGTagCollectionAlignment alignment;
// Number of lines. 0 means no limit, default is 0 for vertical and 1 for horizontal.
@property (nonatomic, assign) NSUInteger numberOfLines;
// Tag selection limit, default is 0, means no limit
@property (nonatomic, assign) NSUInteger selectionLimit;
// Horizontal and vertical space between tags, default is 4.
@property (assign, nonatomic) CGFloat horizontalSpacing;
@property (assign, nonatomic) CGFloat verticalSpacing;
// Content inset, default is UIEdgeInsetsMake(2, 2, 2, 2).
@property (nonatomic, assign) UIEdgeInsets contentInset;
// The true tags content size, readonly
@property (nonatomic, assign, readonly) CGSize contentSize;
// Manual content height
// Default = NO, set will update content
@property (nonatomic, assign) BOOL manualCalculateHeight;
// Default = 0, set will update content
@property (nonatomic, assign) CGFloat preferredMaxLayoutWidth;
// Scroll indicator
@property (nonatomic, assign) BOOL showsHorizontalScrollIndicator;
@property (nonatomic, assign) BOOL showsVerticalScrollIndicator;
Alignment types:
typedef NS_ENUM(NSInteger, TTGTagCollectionAlignment) {
TTGTagCollectionAlignmentLeft = 0, // Default
TTGTagCollectionAlignmentCenter, // Center
TTGTagCollectionAlignmentRight, // Right
TTGTagCollectionAlignmentFillByExpandingSpace, // Expand horizontal spacing and fill
TTGTagCollectionAlignmentFillByExpandingWidth, // Expand width and fill
TTGTagCollectionAlignmentFillByExpandingWidthExceptLastLine, // Expand width and fill, except last line
};
Modify tags
Add tag.
// TTGTextTagCollectionView.h
/// Add
– (void)addTag:(TTGTextTag *)tag;
– (void)addTags:(NSArray <TTGTextTag *> *)tags;
Insert tag.
// TTGTextTagCollectionView.h
/// Insert
– (void)insertTag:(TTGTextTag *)tag atIndex:(NSUInteger)index;
– (void)insertTags:(NSArray <TTGTextTag *> *)tags atIndex:(NSUInteger)index;
Update tag.
// TTGTextTagCollectionView.h
/// Update
– (void)updateTagAtIndex:(NSUInteger)index selected:(BOOL)selected;
– (void)updateTagAtIndex:(NSUInteger)index withNewTag:(TTGTextTag *)tag;
Remove tag.
// TTGTextTagCollectionView.h
// Remove tag
– (void)removeTag:(TTGTextTag *)tag;
– (void)removeTagById:(NSUInteger)tagId;
– (void)removeTagAtIndex:(NSUInteger)index;
– (void)removeAllTags;
Get tags.
// TTGTextTagCollectionView.h
/// Get tag
– (TTGTextTag *)getTagAtIndex:(NSUInteger)index;
– (NSArray <TTGTextTag *> *)getTagsInRange:(NSRange)range;
/// Get all
– (NSArray <TTGTextTag *> *)allTags;
– (NSArray <TTGTextTag *> *)allSelectedTags;
– (NSArray <TTGTextTag *> *)allNotSelectedTags;
Reload
You can reload tags programmatically.
// TTGTextTagCollectionView.h
– (void)reload;
Index at point
Returns the index of the tag located at the specified point.
// TTGTextTagCollectionView.h
– (NSInteger)indexOfTagAt:(CGPoint)point;
TTGTagCollectionView
Use TTGTagCollectionView to show custom tag views.
DataSource and Delegate
Just like the UITableView, you must conform and implement the required methods of TTGTagCollectionViewDelegate and TTGTagCollectionViewDataSource to get TTGTagCollectionView work.
DataSource
@protocol TTGTagCollectionViewDataSource <NSObject>
@required
– (NSUInteger)numberOfTagsInTagCollectionView:(TTGTagCollectionView *)tagCollectionView;
– (UIView *)tagCollectionView:(TTGTagCollectionView *)tagCollectionView tagViewForIndex:(NSUInteger)index;
@end
Delegate
@protocol TTGTagCollectionViewDelegate <NSObject>
@required
– (CGSize)tagCollectionView:(TTGTagCollectionView *)tagCollectionView sizeForTagAtIndex:(NSUInteger)index;
@optional
– (BOOL)tagCollectionView:(TTGTagCollectionView *)tagCollectionView shouldSelectTag:(UIView *)tagView atIndex:(NSUInteger)index;
– (void)tagCollectionView:(TTGTagCollectionView *)tagCollectionView didSelectTag:(UIView *)tagView atIndex:(NSUInteger)index;
– (void)tagCollectionView:(TTGTagCollectionView *)tagCollectionView updateContentSize:(CGSize)contentSize;
@end
Customization
// TTGTagCollectionView.h
// Tags scroll direction, default is vertical.
@property (nonatomic, assign) TTGTagCollectionScrollDirection scrollDirection;
// Tags layout alignment, default is left.
@property (nonatomic, assign) TTGTagCollectionAlignment alignment;
// Number of lines. 0 means no limit, default is 0 for vertical and 1 for horizontal.
@property (nonatomic, assign) NSUInteger numberOfLines;
// Horizontal and vertical space between tags, default is 4.
@property (nonatomic, assign) CGFloat horizontalSpacing;
@property (nonatomic, assign) CGFloat verticalSpacing;
// Content inset, default is UIEdgeInsetsMake(2, 2, 2, 2).
@property (nonatomic, assign) UIEdgeInsets contentInset;
// The true tags content size, readonly
@property (nonatomic, assign, readonly) CGSize contentSize;
// Manual content height
// Default = NO, set will update content
@property (nonatomic, assign) BOOL manualCalculateHeight;
// Default = 0, set will update content
@property (nonatomic, assign) CGFloat preferredMaxLayoutWidth;
// Scroll indicator
@property (nonatomic, assign) BOOL showsHorizontalScrollIndicator;
@property (nonatomic, assign) BOOL showsVerticalScrollIndicator;
Reload
You can reload tags programmatically.
// TTGTagCollectionView.h
– (void)reload;
Index at point
Returns the index of the tag located at the specified point.
// TTGTagCollectionView.h
– (NSInteger)indexOfTagAt:(CGPoint)point;
Fix
UITableViewAutomaticDimension may not work when using tagView in tableViewCell. You should reload your tableView in the viewDidAppear.
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...