- August 28, 2025
- Mins Read
This is lightweight library that provides different types of Text Fields based on your needs.
Features
- Customizable placeholder
- Customizable label under text field
- Customizable via Attributes Inspector
- Nice animation for placeholder
- Nice animation for bottom line
- No override of UITextField’ behaviors
- Clean code with divided functionalities
- Easy to use and extend
- Right-to-Left support
- Complete documentation and support
Requirements
- iOS 11.0+
- Xcode 11.0+
- Swift 5.0+
Installation
CocoaPods
To integrate TweeTextField into your Xcode project using CocoaPods, specify it in your Podfile:
pod ‘TweeTextField’
Then run pod install to integrate the library in your project.
Swift Package Manager
Adding TweeTextField to the dependencies value of your Package.swift file.
// swift-tools-version:5.0
import PackageDescription
let package = Package(
name: “YOUR_PROJECT_NAME”,
dependencies: [
.package(url: “https://github.com/oleghnidets/TweeTextField.git”, from: “1.6.1”),
]
)
Or you may use Xcode. File->Swift Packages->Add Package Dependency. Then put link to the repository.
Carthage
To integrate TweeTextField into your Xcode project using Carthage, specify it in your Cartfile:
github “oleghnidets/TweeTextField”
Run carthage update to build the framework and drag the built TweeTextField.framework into your Xcode project. More info you can find on official page.
Manually
- Download the code.
- Drag and drop sources in your project.
- Import the library in code by
import TweeTextField.
Usage
Check out the documentation for more details. Select one of the text fields provided based on your requirements. In general, you can use TweeAttributedTextField. It is a main class with aggregated functionalities of other text fields.
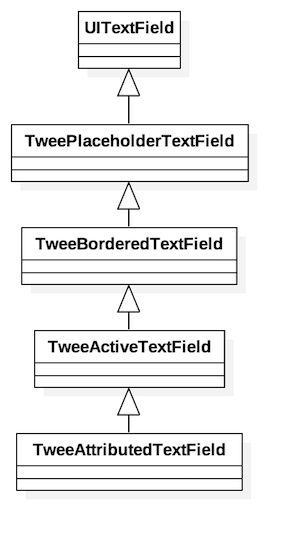
Look at class diagram:

TweePlaceholderTextFieldhas a customized placeholder label which has animations on the beginning and ending editing.TweeBorderedTextFieldshows a bottom line permanently.TweeActiveTextFieldshows animated bottom line when a user begins editing.TweeAttributedTextFieldshows the custom info label under text field.
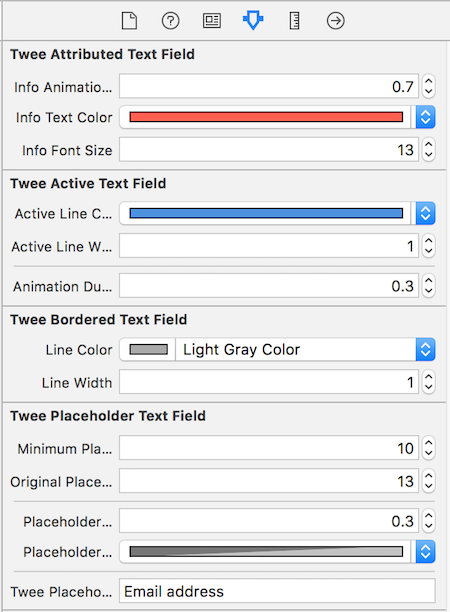
You can set up text field based on your preferences via Attributes Inspector. Also the library has some properties accessible for you. Check out sample project for more information.

emailTextField.infoAnimationDuration = 0.7
emailTextField.infoTextColor = .systemRed
emailTextField.infoFontSize = 13
emailTextField.activeLineColor = .systemBlue
emailTextField.activeLineWidth = 1
emailTextField.animationDuration = 0.3
emailTextField.lineColor = .lightGray
emailTextField.lineWidth = 1
emailTextField.minimumPlaceholderFontSize = 10
emailTextField.originalPlaceholderFontSize = 13
emailTextField.placeholderDuration = 0.3
emailTextField.placeholderColor = .systemGray2
emailTextField.tweePlaceholder = “Email address”
emailTextField.placeholderLabel.font = UIFont.preferredFont(forTextStyle: .largeTitle)
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...




