- August 28, 2025
- Mins Read
Simple HUD.
VHUD is inspired by PKHUD.
Example
Show
import VHUD
func example() {
var content = VHUDContent(.loop(3.0))
content.loadingText = “Loading..”
content.completionText = “Finish!”
VHUD.show(content)
}
Dismiss
// duration, deley(Option), text(Option), completion(Option)
VHUD.dismiss(1.0, 1.0)
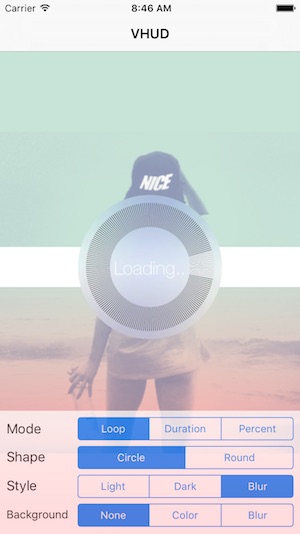
Mode
- Loop
- Duration
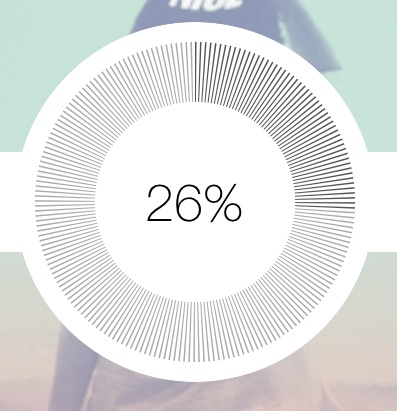
- PercentComplete
Customization
Shape
- circle
var content = VHUDContent(.loop(3.0))
content.shape = .circle
VHUD.show(content)

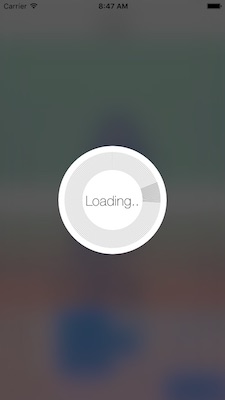
- round
var content = VHUDContent(.loop(3.0))
content.shape = .round
VHUD.show(content)

And Custom (using closure)
Style
- light
var content = VHUDContent(.loop(3.0))
content.shape = .circle
content.style = .light
VHUD.show(content)

- dark
var content = VHUDContent(.loop(3.0))
content.shape = .circle
content.style = .dark
VHUD.show(content)

- blur
var content = VHUDContent(.loop(3.0))
content.shape = .circle
content.style = .blur(.light)
VHUD.show(content)

Background
- none
var content = VHUDContent(.loop(3.0))
content.shape = .circle
content.style = .blur(.light)
content.background = .none
VHUD.show(content)

- color
var content = VHUDContent(.loop(3.0))
content.shape = .circle
content.style = .dark
content.background = .color(#colorLiteral(red: 0.937254902, green: 0.937254902, blue: 0.9568627451, alpha: 0.7))
VHUD.show(content)

- blur
var content = VHUDContent(.loop(3.0))
content.shape = .circle
content.style = .light
content.background = .blur(.dark)
VHUD.show(content)

Requirements
- Xcode 10+
| OS | Swift | |
|---|---|---|
| v1.1.x | iOS 8+ | 3.0 |
| v1.2.x | iOS 8+ | 3.2 |
| v1.3.x | iOS 9+ | 4.1 |
| v1.4.x | iOS 9+ | 4.2 |
| v1.5.x | iOS 10+ | 5.0 |
Installation
CocoaPods
You can use CocoaPods to install VHUD by adding it to your Podfile:
use_frameworks!
pod ‘VHUD’
To get the full benefits import VHUD wherever you import UIKit
import UIKit
import VHUD
Carthage
You can use Carthage to install VHUD by adding it to your Cartfile:
github “xxxAIRINxxx/VHUD”
To get the full benefits import VHUD wherever you import UIKit
import UIKit
import VHUD
Manually
- Download and drop
/Sourcesfolder in your project. - Congratulations!
GitHub
- August 27, 2025
- SwiftUI
This package provides you with an easy way to show tooltips over any SwiftUI view, since Apple does not provide ...
- August 27, 2025
- SwiftUI
- Uncategorized
SimpleToast is a simple, lightweight, flexible and easy to use library to show toasts / popup notifications inside iOS or ...
- August 27, 2025
- SwiftUI
Create Toast Views with Minimal Effort in SwiftUI Using SSToastMessage. SSToastMessage enables you to effortlessly add toast notifications, alerts, and ...