- April 27, 2024
- Mins Read
| Dark and Mysterious🕶 | |
|---|---|
 |
Usage
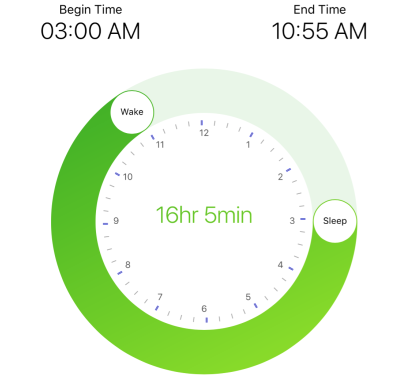
The control itsself is TenClock. Add that to your view hierarchy, and constrain it to be square (thats kindof important).
to set times, do:
self.tenClock.startDate = NSDate()
self.tenClock.endDate = NSDate. //sometime later
make the date today. then, to get updates for when the date changes, adopt the protocol TenClockDelegate:
import TenClock
class ViewController: UIViewController, TenClockDelegate {
//Executed for every touch.
func timesUpdated(_ clock:TenClock, startDate:Date, endDate:Date ) -> (){
//…
}
func timesChanged(clock:TenClock, startDate:NSDate, endDate:NSDate ) -> (){
print(“start at: \(startDate), end at: \(endDate)”)
self.beginTimeLabel.text = dateFormatter.stringFromDate(startDate)
self.endTimeLabel.text = dateFormatter.stringFromDate(endDate)
}
// …
The goals of the project at this point should be testing for edgecase behavior and expanding customizability.
Please do contribute, open an issue if you have a question. Then Submit a PR! 😀
CocoaPods is a dependency manager for Cocoa projects. You can install it with the following command:
$ gem install cocoapods
CocoaPods 1.1.0+ is required to build 10Clock
To integrate 10Clock into your Xcode project using CocoaPods, specify it in your Podfile:
source ‘https://github.com/CocoaPods/Specs.git’
platform :ios, ‘10.0’
use_frameworks!
target ‘<Your Target Name>’ do
pod ’10Clock’
end
GitHub
- April 27, 2024
- Picker
- picker view
- SwiftUI
Horizon SDK is a state of the art real-time video recording / photo shooting iOS library. Some of the features ...